Denne opplæringen vil beskrive prosedyren for å finne DOM-elementet basert på en hvilken som helst attributtverdi.
Hvordan finne/hente et element i DOM basert på en attributtverdi?
For å finne elementet i DOM basert på en attributtverdi, bruk ' querySelector() 'metoden. Den gir det første elementet i dokumentet som samsvarer med den gitte CSS-velgerverdien.
Merk : For å få alle elementene som samsvarer med den angitte velgerverdien, bruk ' querySelectorAll() 'metoden.
Syntaks
For å bruke 'querySelector()'-metoden, bruk følgende syntaks:
dokument. querySelector ( velger ) ;
Her vil velgeren være en id eller klasse som ' #id ', ' .klasse ':
Du kan også bruke den gitte syntaksen for å finne elementet basert på attributtverdi:
dokument. querySelector ( '[selector='verdi']' ) ;
I syntaksen ovenfor, ' velger ' vil være ' id ' eller ' klasse ', eller ' verdi ' vil være ' idName ' eller ' klassenavn '.
Eksempel
I en HTML-fil oppretter du et div-element som inneholder en overskrift ved hjelp av h4-elementet, en ren tekst med -taggen og en div for en melding med tildelt id ' beskjed ':
< div id = 'div' stil = 'text-align:center;' >< h4 klasse = 'sek' id = 'overskrift' > Finn en Element i DOM Basert på en Egenskap Verdi h4 >
< span id = 'Velkommen' > Velkommen til Linuxhint span >
< div id = 'beskjed' >
< p id = 'melding' > Hei folkens ! Velkommen til Linuxhint JavaScript Tutorials s >
div >
div >
Siden vil se slik ut:

Nå vil vi få elementet der id ' beskjed ' er tildelt ved hjelp av ' querySelector() ' metode:
hvert element = dokument. querySelector ( '#beskjed' )Skriv til slutt ut elementet på konsollen:
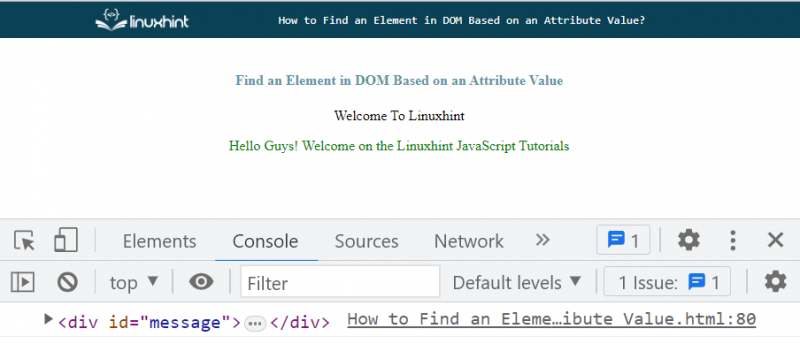
konsoll. Logg ( element ) ;I utgangen vises ' div '-elementet vises med sin tilordnede id ' beskjed ”, som indikerer at det nødvendige elementet har blitt hentet:

Du kan også få elementet ved å bruke den gitte syntaksen. Her vil vi få elementet hvis id er ' melding ':
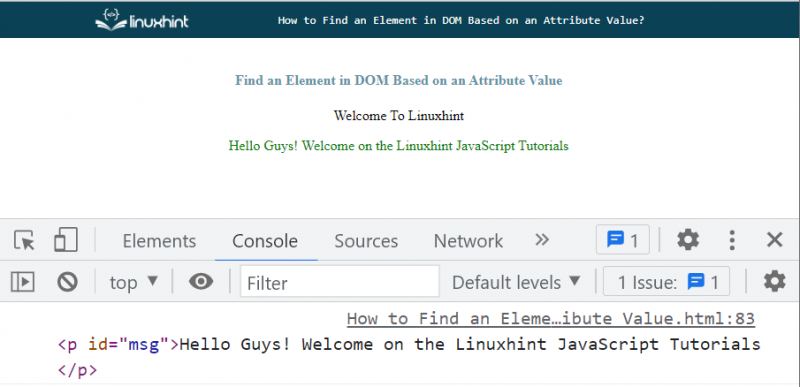
hvert element = dokument. querySelector ( '[id='msg']' ) ;Produksjon

Nå, oppdater fargen på den ved å bruke ' stil ' eiendom:
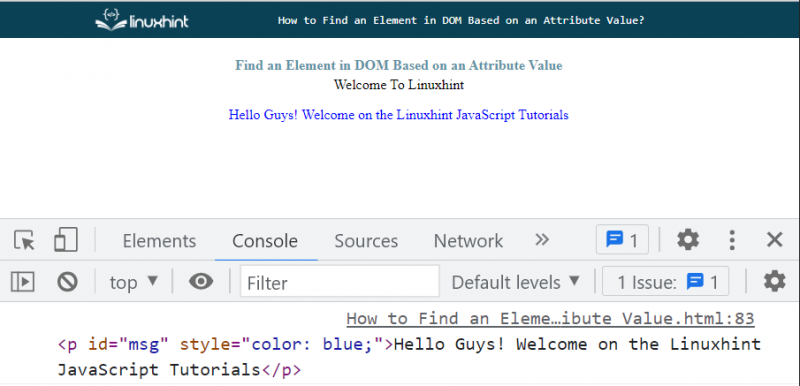
element. stil . farge = 'blå' ;Som du kan se, var teksten i ' grønn ' farge, og nå er den oppdatert til ' blå ':

Det handler om å finne et element i en DOM basert på en attributtverdi.
Konklusjon
For å finne et element i DOM basert på en attributtverdi, bruk ' querySelector() ” metode som gir det første elementet i dokumentet som samsvarer med den angitte CSS-velgerverdien. Dessuten, for å få alle elementene som samsvarer med den angitte velgerverdien, bruk ' querySelectorAll() 'metoden. Denne opplæringen beskrev prosedyren for å finne DOM-elementet basert på en hvilken som helst attributtverdi.