Denne bloggen vil definere prosedyren for å hente verdiene til søkestrengen i JavaScript.
Hvordan få søkestrengverdier i JavaScript?
For å få verdiene til søkestrengen i JavaScript, bruk følgende metoder:
- Bruk URL API med get()-metoden
- URLSearchParams med get()-metoden
- URLSearchParams med verdier()-metoden
Metode 1: Hent søkestrengverdier ved å bruke URL-API-en med get()-metoden
Bruke ' URL API ' med ' få() ”-metoden for å hente søkestrengverdiene i JavaScript. En URL (Uniform Resource Locator) er en måte å finne en spesifikk internettressurs på. Den er vanligvis sammensatt av en protokoll (som ' http ' eller ' https '), et domenenavn (som ' eksempel.com '), og en bane (som ' /bane/til/ressurs “). URL-er brukes til å få tilgang til nettsider, laste ned filer og få tilgang til andre ressurser, inkludert søkestrengverdier på internett.
Eksempel
Opprett en variabel som lagrer URL-en med søkestrenger:
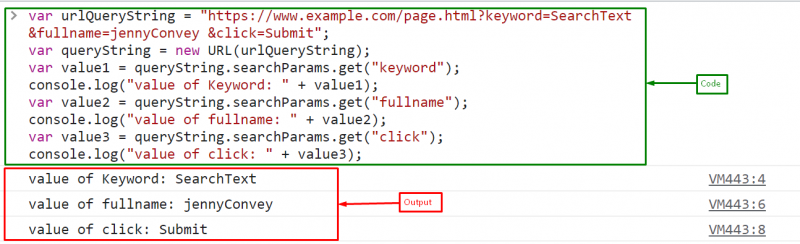
var urlQueryString = 'https://www.example.com/page.html?keyword=SearchText &fullname=jennyConvey &click=Submit' ;
Ring URL-objektet ved å sende ' urlQueryString ':
var queryString = ny URL ( urlQueryString ) ;
Bruk get()-metoden ved å sende nøkkelen ' nøkkelord ” av søket for å få verdien med searchParams-attributtet. SearchParams-egenskapen til URL-objektet i JavaScript representerer søkestrengen til en URL. Det gir en måte å manipulere spørringsstrengen til en URL som et objekt i stedet for en streng:
var verdi1 = queryString. søkeparametere . få ( 'søkeord' ) ;konsoll. Logg ( 'verdi av søkeord: ' + verdi1 ) ;
Hent den andre verdien fra spørringsstrengen ved å sende nøkkelen til get()-metoden og skrive ut på konsollen:
var verdi2 = queryString. søkeparametere . få ( 'fullt navn' ) ;
konsoll. Logg ( 'verdi av fullt navn: ' + verdi2 ) ;
På samme måte henter du den tredje verdien i strengen:
var verdi3 = queryString. søkeparametere . få ( 'klikk' ) ;konsoll. Logg ( 'verdi av klikk: ' + verdi3 ) ;
Det kan sees at verdiene til spørringsstrengen har blitt hentet:

Metode 2: Hent søkestrengverdier ved å bruke URLSearchParams med get()-metoden
« URLSearchParams ”-grensesnittet kan brukes i JavaScript for å hente verdiene fra spørringsstrengen. Den evaluerer en URLs søkestreng og tilbyr et medium for å få tilgang til verdiene. Merk at du bare skal sende spørringsstrengdelen av URL-en, som du kan hente ved å bruke ' window.location.search ” som en parameter til URLSearchParams().
Eksempel
Lag en variabel som lagrer spørringsstrengen:
Send strengen til ' URLSearchParams ' grensesnitt:
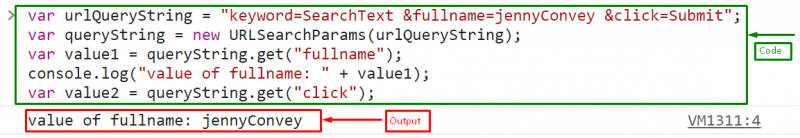
var queryString = ny URLSearchParams ( urlQueryString ) ;Få verdien av nøkkelen ' fullt navn ' fra søkestrengen ved å bruke ' få() ' metode:
var verdi1 = queryString. få ( 'fullt navn' ) ;konsoll. Logg ( 'verdi av fullt navn: ' + verdi1 ) ;
Produksjon

Merk : Bruk ' const queryString = new URLSearchParams(window.location.search) ' for å få den aktive/gjeldende URL-en.
Etter å ha fått den gjeldende URL-adressen, få spørringsstrengen fra den, opprett en forekomst av URLSearchParams, og send spørringsstrengen til den. Til slutt, få verdien av en bestemt parameter i spørringsstrengen ved å bruke get()-metoden.
Metode 2: Hent søkestrengverdier ved å bruke URLSearchParams med verdier()-metoden
Du kan også bruke ' verdier() ”-metoden med URLSearchParams-grensesnittet for å hente verdiene til søkestrengen. Det hjelper å få tilgang til alle verdiene til strengen samtidig.
Eksempel
Send spørringsstrengen til URLSearchParams-grensesnittet og lagre den i en variabel ' queryString ':
Kall verdiene()-metoden i ' til ” løkke for å få alle verdiene til spørringsstrengen:
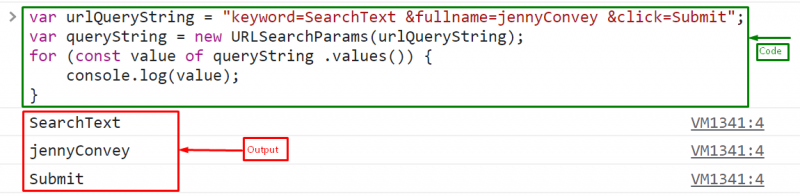
til ( konst verdien av queryString . verdier ( ) ) {konsoll. Logg ( verdi ) ;
}
Det kan observeres at alle strengverdiene er hentet:

Det handler om å få søkestrengverdiene i JavaScript.
Konklusjon
For å få søkestrengverdiene, bruk ' URL API ' med ' få() 'metode og ' searchParam ' Egenskap. SearchParams-egenskapen til URL-objektet i JavaScript representerer søkestrengen til en URL. Du kan også bruke ' URLSearchParams ' grensesnitt med ' få() ' metode eller ' verdier() 'metoden. Denne bloggen beskrev prosedyren for å hente verdiene til søkestrengen i JavaScript.