Denne artikkelen vil gi prosedyren for å bruke egenskapen minimumshøyde til Hover, Focus og andre stater i Tailwind.
Merk: For å vite mer om minimumshøydeklasser i Tailwind, les dette artikkel på nettsiden vår.
Hvordan bruke min-høyde eiendom til sveve, fokus og andre stater i medvind?
Tailwind gir standardtilstandsvarianter som kan leveres med designegenskapene. Disse tilstandsvariantene inkluderer 'sveve', 'fokus' og 'aktiv'. Beskrivelsen av disse tilstandsvariantene er som følger:
- De' sveve ”-tilstand utløses når musepekeren svever over et element.
- « fokus ”-tilstand utløses når elementet er i fokus.
- « aktiv ”-tilstand utløses når elementet aktiveres eller klikkes på.
La oss bruke egenskapen minimumshøyde med hver av disse tilstandene én etter én.
Bruk av eiendom med minimumshøyde med hover-tilstand
For å bruke ' minimumshøyde ” klasse med en svevetilstandsvariant i Tailwind, brukes følgende syntaks:
< div klasse = 'hover:min-h-{størrelse}...' > < / div >
La oss bruke den ovenfor definerte syntaksen i en demonstrasjon. I dette eksemplet vil vi øke minimumshøyden til et element når musepekeren svever over elementet.
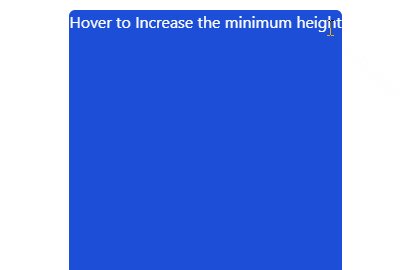
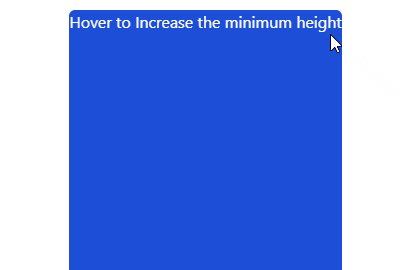
< div klasse = 'min-h-fit rounded-md bg-blue-700 text-center text-white hover:min-h-screen' > Hold markøren over for å øke minimum høyde < / div >Forklaringen av koden ovenfor er som følger:
- « min-w-fit Klasse setter minimumshøydegrensen til høyden som kreves av div-elementet for å passe innholdet.
- « hover:min-w-skjerm ”-klassen vil gi en minimumshøydegrense lik 100 % av skjermstørrelsen.
- « avrundet-md ', ' bg-{color}-{number} ', ' tekst-senter ', og ' tekst-hvit Klassene er ansvarlige for henholdsvis avrundede hjørner, bakgrunnsfarge, midtstilt tekst og hvit tekstfarge for div-elementet. hjørnene på div-elementet avrundet.
Produksjon:
Det er tydelig fra utgangen nedenfor at minimumshøyden på elementet øker til 100 % av skjermstørrelsen når musepekeren svever over det.

Bruk av eiendom med minimumshøyde med fokustilstand
For å bruke ' minimumshøyde ” klasse med fokustilstanden i Tailwind, brukes følgende syntaks:
< div klasse = 'fokus:min-t-{størrelse}...' > < / div >La oss bruke den ovenfor definerte syntaksen i en demonstrasjon. I dette eksemplet vil minimumshøyden til et inndatafelt øke når brukeren fokuserer på det.
< input plassholder = 'Fokuser på dette inndatafeltet' klasse = 'min-h-0 h-fit w-48 avrundet-md bg-grå-200 tekstsenterfokus:min-h-[35%]' >< / input >Forklaringen av koden ovenfor er som følger:
- en ' input ”-feltet opprettes med litt tekst i plassholderattributtet.
- Det er gitt en minimumshøydegrense på 0px ved å bruke ' min-t-0 ' klasse. Så utvikleren satte standardhøyden på elementet lik høyden som kreves for å passe innholdet ved å bruke ' h-fit ' klasse.
- « fokus:min-t-[35 %] ”-klassen vil øke minimumshøydegrensen for inndatafeltet når brukeren fokuserer på det.
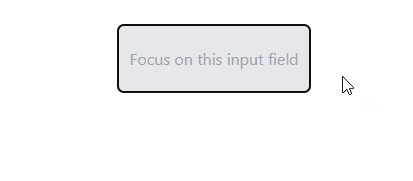
Produksjon:
Det er tydelig fra utdataene nedenfor at høyden på inndatafeltet øker når brukeren fokuserer på det. Dette er fordi minimumshøydegrensen øker fra 0px til 35 % av skjermhøyden.

Bruk av eiendom med minimumshøyde med aktiv tilstand i medvind
For å bruke ' minimumshøyde ”-egenskapen med den aktive tilstandsvarianten i Tailwind, brukes følgende syntaks:
< div klasse = 'active:min-h-{størrelse}...' > < / div >La oss bruke den ovenfor definerte syntaksen i en demonstrasjon. I dette eksemplet vil minimumshøyden på knappen øke når brukeren aktivt klikker på den.
< knapp klasse = 'min-h-0 h-fit w-48 rounded-md bg-blue-300 text-center active:min-h-[35%]' > Klikk for å øke Høyde < / knapp >Det opprettes en knapp med en minimumshøydegrense på 0px. Men ved å bruke ' aktiv:min-t-[35 %] ” minimumshøydegrensen vil øke fra 0px til 35 % av skjermstørrelsen hver gang knappen klikkes.
Produksjon:
Det kan sees i følgende utgang at minimumshøyden på knappen øker når brukeren klikker på den.

Det handler om å bruke egenskapen minimumshøyde til Tailwind hover, focus og de andre statene i Tailwind.
Konklusjon
Tilstandsvariantene som hover, focus og active i Tailwind lar brukere lage dynamiske designoppsett. For å bruke minimumshøydeklassen med tilstandsvarianter i Tailwind, ' hover:min-h-{value} ', ' fokus:min-t-{verdi} ', og ' aktiv:min-t-{verdi} ” klasser brukes. Denne artikkelen har gitt prosedyren for å bruke hover, fokus og andre tilstander med minimum høydeklasse i Tailwind.