Dette innlegget vil illustrere 'event.target' og bruken av det i JavaScript.
Hva er «event.target» i JavaScript?
« event.target ' er en egenskap/attributt til ' begivenhet ' i JavaScript. Det refererer til elementet som utløste hendelsen. For å få tilgang til attributtet event.target, må elementets hendelse lyttes til. « addEventListener() ”-metoden brukes for å lytte til den spesifikke hendelsen.
Syntaks
For å bruke 'event.target'-egenskapen, følg den gitte syntaksen:
element. addEventListener ( «
konsoll. Logg ( begivenhet. mål )
} )
I den gitte syntaksen,
- « addEventListener() ”-metoden brukes for å legge til en hendelsesbehandler for det spesifikke elementet.
- '
' indikerer enhver hendelse, for eksempel ' klikk ', ' mus over ', og så videre.
Eksempel
I det gitte eksemplet vil vi få elementet som utløste hendelsen ved å bruke ' event.target ' eiendom.
Her vil vi lage en knapp ved å tilordne en id ' btn ' som brukes i JavaScript for å få tilgang til knappen:
< knappen ID = 'btn' > Klikk her knapp >
I JavaScript-filen vil vi først få referansen til knappen ved å bruke dens tilordnede ID ved hjelp av ' getElementById() ' metode:
konst knapp = dokument. getElementById ( 'btn' ) ;Fest en eventlytter med knappen. « klikk ”-hendelsen startes ved å klikke på knappen, og hendelsesobjektet sendes til hendelseslytteren som et argument. « event.target ”-attributtet er tilgjengelig fra lytterfunksjonen for å få en referanse til knappeelementet som utløste hendelsen:
knapp. addEventListener ( 'klikk' , funksjon ( begivenhet ) {konsoll. Logg ( 'Målhendelse:' , begivenhet. mål ) ;
} ) ;
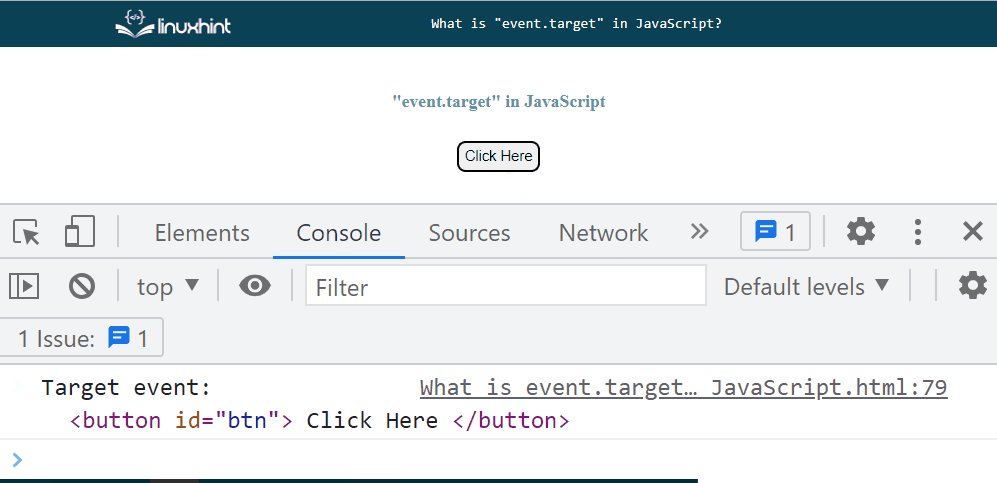
Utgangen viser referansen til den spesifikke knappen som er klikket:

Du kan få mer informasjon og bruke forskjellige funksjoner som styling på den målrettede hendelsen ved å bruke dens attributter.
Hva er attributtene til «event.target»?
Det er forskjellige attributter for 'event.target'-egenskapen som gir informasjon om målelementet. Noen av de vanlige egenskapene til event.target-objektet er som følger:
| event.target-attributter | Beskrivelse |
| event.target.tagname | Brukes for å få ' Navn ” av HTML-taggen til målelementet. |
| event.målverdi | Bruk for å hente ' verdi ” av målelementet. Dette attributtet brukes mest for input-elementer. |
| event.target.id | For å få ' id ”-attributtet til målelementet, bruk det gitte attributtet. |
| event.target.classList | Listen over ' klasser ' som inneholder målelementet er tilgjengelig av dette attributtet. |
| event.target.textContent | Brukes for å få ' tekstinnhold ” av målelementet. |
| event.target.href | Dette attributtet henter ' href ”-attributtet til målelementet, for eksempel koblinger. |
| event.målstil | For å endre ' CSS ' egenskapen til målelementet, bruk dette attributtet. |
Eksempel 1: Endre bakgrunnsfargen til målelementet
I det angitte eksemplet vil vi endre bakgrunnsfargen til målelementet ved å bruke ' stil '-attributt på ' klikk ' begivenhet:
konst knapp = dokument. getElementById ( 'btn' ) ;knapp. addEventListener ( 'klikk' , funksjon ( begivenhet ) {
begivenhet. mål . stil . bakgrunnsfarge = 'blå' ;
} ) ;
Produksjon

Eksempel 2: Få verdien av målelementet
Opprett et tekstfelt og et område for visning av tekst ved å bruke
-taggen. Tilordne IDer til inndatafeltet og
taggen som ' takeInput ' og ' forestilling ', henholdsvis:
< inndatatype = 'tekst' id = 'takeInput' >< p id = 'forestilling' > s >
Få referansen til tekstfeltet ved å bruke ' getElementById() ' metode:
var innspill = dokument. getElementById ( 'takeInput' ) ;Bruke ' verdi '-attributt med ' event.target ' for å få verdien av det målrettede elementet:
input. addEventListener ( 'inngang' , ( begivenhet ) => {dokument. getElementById ( 'forestilling' ) . indreHTML = begivenhet. mål . verdi ;
} )
Som du kan se at verdien angitt i tekstboksen har blitt hentet med ' verdi ' Egenskap:

Det var alt om 'event.target' i JavaScript.
Konklusjon
« event.target ” refererer til elementet som utløste/initierte hendelsen. Det er noen attributter for «event.target»-egenskapen som gir informasjon om målelementet. For eksempel, ' event.target.tagname ', ' .verdi ', ' .id ', ' .stil ', og så videre. Dette innlegget illustrerte «event.target», dets attributter og bruken i JavaScript.