Vinduobjektet i JavaScript er hvordan JavaScript samhandler og kommuniserer med nettleseren. JavaScript bruker nettleserobjektmodellen som brukes til å samhandle med de forskjellige komponentene i nettleseren, dvs. navigasjon, bredden, høyden på nettleservinduet. Vinduobjektet kommer med flere innebygde egenskaper og metoder som er nyttige for JavaScript-utviklere da disse kan brukes til å manipulere nettleservinduet. En av disse metodene er bekrefte() metode som vi vil forklare i dag i denne artikkelen.
Vinduet bekrefte() metoden brukes til å spørre en bruker om en melding og få deres svar. De bekrefte() metoden åpner en popup på toppen av nettleservinduet, viser en tekstmelding og to knapper, OK og Avbryt-knappen som brukes for å få svar fra brukeren. De bekrefte() metoden blokkerer brukeren fra å få tilgang til nettstedet før de har gitt et svar. Denne funksjonen kan være nyttig i noen tilfeller, men utviklere anbefales ikke å overbruke bekrefte() metoden og i stedet bruke dens alternativer som varsling() metode.
confirm() metode Syntaks
De bekrefte() metode kalles med referansen til vindusobjektet og tar en streng bokstavelig som argument. Denne strengen er meldingen som vises i popup-vinduet:
vindu.bekreft ( tekst ) ;
Men siden vindusobjektet representerer det globale omfanget, kan metodene kalles uten noen referanse. Dermed er syntaksen nedenfor like gyldig:
bekrefte ( beskjed ) ;
Hvordan bruke Window confirm()-metoden?
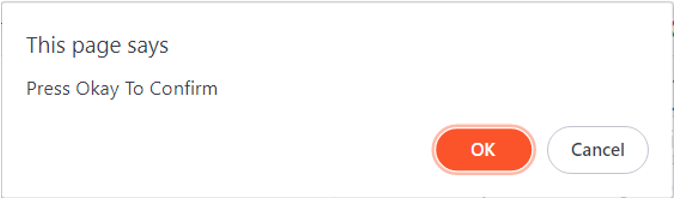
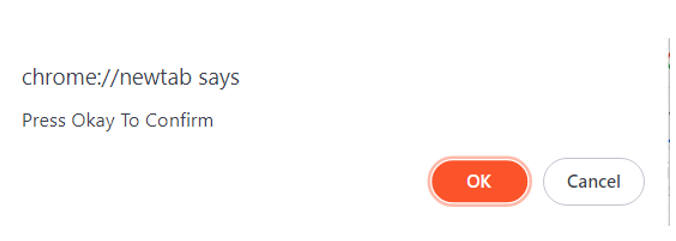
Bare påkalle bekrefte() metoden og send den en streng som inneholder meldingen du vil vise til skjermen. Jeg skal bruke nettleserkonsollen for å demonstrere hvordan bekrefte() metode:
bekrefte ( 'Trykk OK for å bekrefte' ) ;

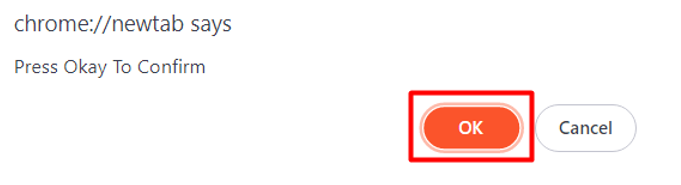
De bekrefte() metoden returnerer faktisk en boolsk verdi som kan lagres i en variabel for å bestemme det videre handlingsforløpet. I tilfelle brukeren klikker på OK-knappen og deretter bekrefte() metoden returnerer true ellers returnerer den usann.
hvis ( på == ekte )
{
console.log ( 'OK trykket' ) ;
}
ellers
{
console.log ( 'Avbryt trykket' ) ;
}
Forstå koden
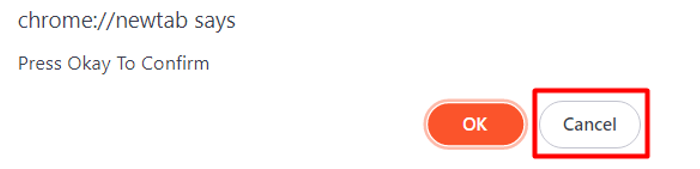
Vi bruker først bekrefte() metode for å vise brukeren en melding gjennom en popup på skjermen:

Brukeren har nå bare to alternativer enten å klikke på OK eller Avbryt-knappen som bekrefte() metoden blokkerer brukerens tilgang til nettsiden. Hvis brukeren trykker OK, vil bekrefte() metoden vil returnere sant. Ved å trykke på Avbryt-knappen vil metoden returnere falsk. Vi lagrer disse returverdiene i vår på variabel.
Vi bruker deretter denne variabelen i våre betingede uttalelser for å skrive ut om brukeren har trykket OK eller Avbryt-knappen:




Konklusjon
Denne nybegynnerguiden har en forseggjort og enkel forklaring på hvordan bekrefte() metoden brukes til å vise popup-vinduer i JavaScript. bekrefte() er en av mange innebygde JavaScript-metoder som tilhører det globale vindusobjektet som kan brukes til å kommunisere med nettleservinduet.
De bekrefte() Metoden har mange applikasjoner i den virkelige verden, for eksempel den hyppigste bruken er bekreftelsesdialoger som vises når en bruker prøver å forlate eller oppdatere en nettside uten å lagre fremdriften, for eksempel ved å prøve å legge igjen en uferdig e-post på Gmail.