I denne opplæringen vil vi vise deg en tilpasningsmetode som du kan bruke til å lage en kant rundt en spesifikk figur.
La oss hoppe inn.
Plottformer
Den mest effektive metoden for å lage en kant rundt en spesifikk figur er å bruke = Plott-formene fra Plotly graph_objects-modulen.
Denne modulen lar oss lage linjer eller polygoner enten som frittstående objekter eller som foreldre til de andre figurene.
Utforsk gjerne layoutene i graph_objects i følgende ressurs:
https://plotly.com/python/reference/layout/shapes/
La oss se hvordan vi kan bruke denne funksjonen til å lage en kantlinje.
Lag figur
Før du lager en kantlinje, la oss starte med å lage en enkel plottfigur som vi ønsker å legge til en kant rundt.
For denne opplæringen bruker vi et enkelt linjeplott som vist i følgende kode:
import plottende. uttrykke som px# importer plotly.graph_objects i gang
df = px. data . gap minne ( ) . spørsmål ( 'continent== 'Oceania'' )
Fig = px. linje ( df , x = 'år' , Y = 'gdpPercap' , farge = 'land' , symbol = 'land' )
Fig. forestilling ( )
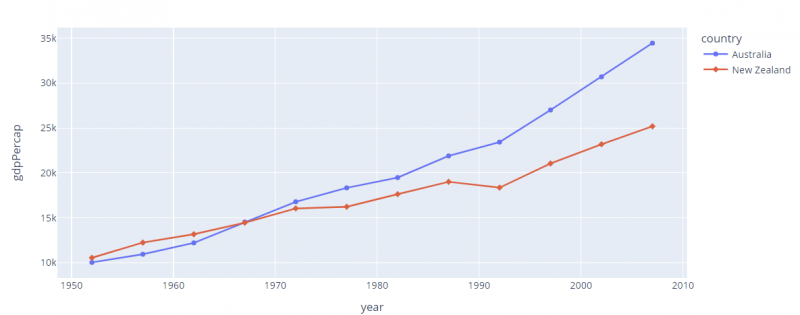
I det gitte eksemplet bruker vi Plotly Express-modulen til å lage et linjeplott av BNP Per Cap over årene for landene på kontinentet Oceania.
Den resulterende figuren er som vist:

Plott Legg til kantlinje
Når vi har figuren vi ønsker å bruke, kan vi fortsette og lage en kantlinje. Som nevnt bruker vi formmodellen fra Plotly graph_objects.
Koden for å legge til en kantlinje til figuren er som angitt i følgende:
import plottende. grafobjekter som gåFig. update_layout ( former = [ gå. oppsett . Form (
type = 'riktig' ,
xref = 'papir' ,
yref = 'papir' ,
x0 = 0 ,
y0 = - 0,1 ,
x1 = 1.01 ,
y1 = 1.02 ,
linje = { 'bredde' : 1 , 'farge' : 'svart' }
) ] )
I den forrige koden starter vi med å importere Plotly graph_objects-modulen som go.
Deretter bruker vi update_layout()-funksjonen for å tilpasse oppsettet til figuren med verdiene og funksjonene som vi spesifiserer.
Inne i funksjonen spesifiserer vi formparameteren som lar oss lage en bestemt form rundt figuren.
Verdiene til go.layout.Shape() lar oss definere nøyaktig hvilken type form og hvor vi skal lage den.
Den første er typen som spesifiserer typen av figuren vi ønsker å lage. Du kan spesifisere verdier som 'sirkel' for å lage en sirkelform, 'rett' for rektangel og mer.
Den andre parameteren er x0 som setter formens start x-punkt. X1 definerer formens ende x-posisjon.
For y0 og y1 definerer disse parameterne formens y-startpunkt og y-endepunkt.
Parameterne xref og yref setter merknadens x- og y-koordinatakse.
Hvis satt til 'papir', refererer 'y'-posisjonen til avstanden fra bunnen av plotteområdet i normaliserte koordinater der '0' ('1') tilsvarer bunnen (øverst).
Til slutt inneholder linjeparameteren en ordbok som definerer reglene for å lage linjen til formen. Her setter vi linjebredden til 1 og fargen til svart.
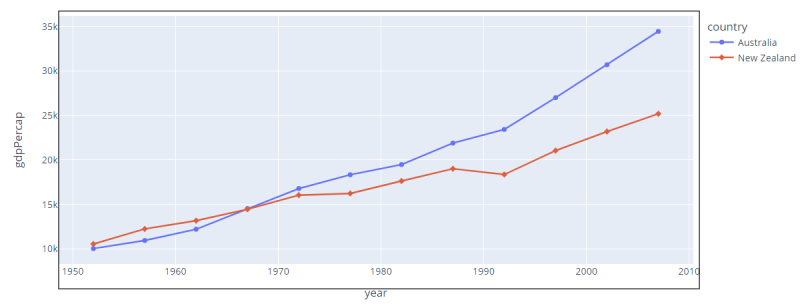
Den resulterende figuren er som vist:

Som du kan se, inneholder figuren en kantlinje med de angitte parameterne. Du kan tilpasse de forrige verdiene for å matche en hvilken som helst spesifikk kantform og størrelse du ønsker.
Konklusjon
Denne artikkelen beskriver en metode for å lage en kant rundt en Plotly-figur ved å bruke Plotly graph_objects-modulen.
Takk for at du leste. Lykke til med koding!!