Denne håndboken vil bruke JavaScript for å forklare prosedyren for å legge til en rad i en tabell.
Hvordan legge til rad til HTML-tabell ved hjelp av JavaScript?
For å legge til en rad i en tabell, bruk følgende prosedyrer:
La oss sjekke hver prosedyre individuelt.
Metode 1: Legg til rad i HTML-tabell ved å bruke insertRow()-metoden
« insertRow() ”-metoden brukes til å legge til en ny rad i begynnelsen av tabellen. Den lager et nytt
Hvis du har tenkt å legge til raden på siste/slutt av tabellen, send deretter indeksen ' -1 ' som et argument.
Syntaks
Bruk følgende syntaks for å legge til rader i en tabell ved hjelp av insertRow()-metoden:
bord. sett inn Rad ( indeks ) ;
Her, ' indeks ” indikerer posisjonen der du vil legge til en ny rad, for eksempel på slutten av tabellen eller i starten.
Eksempel 1: Legge til en rad på toppen/starten av tabellen
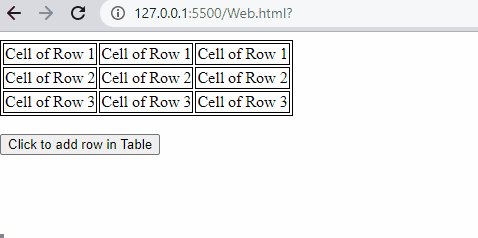
Her vil vi lage en tabell og en knapp i en HTML-fil ved hjelp av HTML
< tr >
< td > Celle av rad 1 td >
< td > Celle av rad 1 td >
< td > Celle av rad 1 td >
tr >
< tr >
< td > Celle av rad to td >
< td > Celle av rad to td >
< td > Celle av rad to td >
tr >
< tr >
< td > Celle av rad 3 td >
< td > Celle av rad 3 td >
< td > Celle av rad 3 td >
tr >
bord >
< br >
Deretter oppretter du en knapp som vil påkalle ' addRow() '-knappen når du klikker:
< knappetype = 'knapp' ved trykk = 'addRow()' > Klikk for å legge til rad øverst i tabellen knapp >For styling av tabellen vil vi sette grensen til hver celle og tabellen som gitt nedenfor:
bord, td {grense : 1px solid svart ;
}
Nå vil vi legge til rader i tabellen øverst/starten av tabellen ved hjelp av JavaScript. For å gjøre det, definer en funksjon kalt ' addRow() ” som vil bli kalt på knappens onclick()-hendelse. Deretter henter du den opprettede tabellen ved å bruke ' getElementById() 'metoden. Etter det ringer du ' insertRow() '-metoden ved å sende ' 0 ”-indeksen som en parameter som indikerer at raden vil bli lagt til i begynnelsen av tabellen.
Deretter påkaller du ' insertCell() ”-metoden ved å sende indekser som viser hvor mange celler som vil bli lagt til i raden. Til slutt legger du til tekstdata eller tekst i celler ved å bruke ' indreHTML ' eiendom:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'bord' ) ;
var rad = tabellrad. sett inn Rad ( 0 ) ;
hvor celle1 = rad. sett innCell ( 0 ) ;
hvor celle2 = rad. sett innCell ( 1 ) ;
hvor celle3 = rad. sett innCell ( to ) ;
celle 1. indreHTML = 'Cell of New Row' ;
celle 2. indreHTML = 'Cell of New Row' ;
celle 3. indreHTML = 'Cell of New Row' ;
}
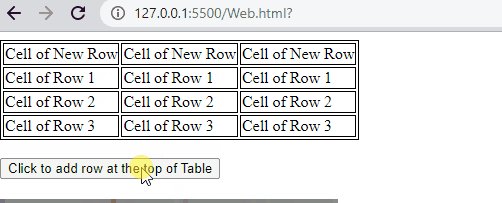
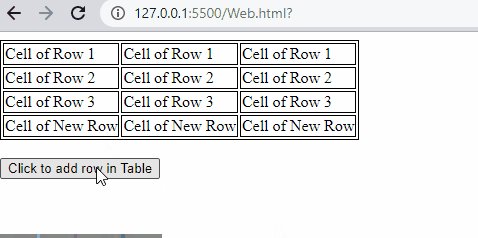
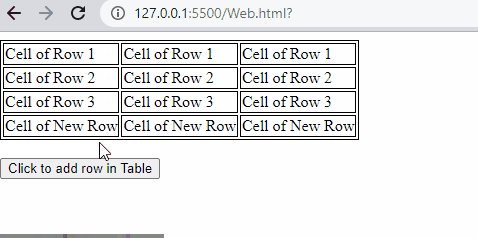
Som du kan se i utdataene, legges den nye raden til øverst i den eksisterende tabellen ved å klikke på knappen:

Eksempel 2: Legge til en rad på slutten av tabellen
Hvis du vil sette inn en rad på den siste/slutten av tabellen, sender du ' -1 ' indeks til ' insertRow() 'metoden. Den legger til raden til slutt når knappen klikkes:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'bord' ) ;
var rad = tabellrad. sett inn Rad ( - 1 ) ;
hvor celle1 = rad. sett innCell ( 0 ) ;
hvor celle2 = rad. sett innCell ( 1 ) ;
hvor celle3 = rad. sett innCell ( to ) ;
celle 1. indreHTML = 'Cell of New Row' ;
celle 2. indreHTML = 'Cell of New Row' ;
celle 3. indreHTML = 'Cell of New Row' ;
}
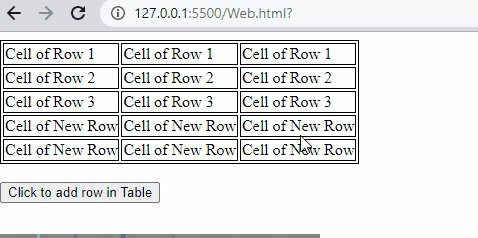
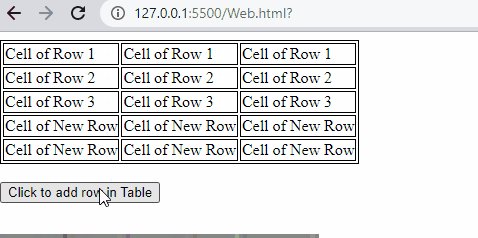
Produksjon

La oss gå til den andre metoden!
Metode 2: Legg til rad til HTML-tabell ved å lage nytt element
Det er en annen metode for å legge til en rad i en tabell som lager nye elementer ved hjelp av JavaScript-metoder, inkludert ' createElement() '-metoden og ' appendChild() 'metoden. createElement() oppretter
Syntaks
Følg den angitte syntaksen for å lage et nytt element for å legge til en rad i en tabell ved hjelp av JavaScript:
dokument. oppretteElement ( 'tr' ) ;Her er ' tr ” er tabellraden.
Eksempel
Vi vil nå bruke den samme tidligere opprettede tabellen i HTML med en CSS-fil, men i JavaScript-filen vil vi bruke ' createElement() 'metoden. Deretter legger du til dataene eller teksten i cellene ved å bruke ' indreHTML ” eiendom. Til slutt, påkall ' appendChild() '-metoden som vil legge til cellene i en rad og deretter raden i en tabell:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'bord' ) ;
var rad = dokument. oppretteElement ( 'tr' ) ;
hvor celle1 = dokument. oppretteElement ( 'td' ) ;
hvor celle2 = dokument. oppretteElement ( 'td' ) ;
hvor celle3 = dokument. oppretteElement ( 'td' ) ;
celle 1. indreHTML = 'Cell of New Row' ;
celle 2. indreHTML = 'Cell of New Row' ;
celle 3. indreHTML = 'Cell of New Row' ;
rad. vedleggChild ( celle 1 ) ;
rad. vedleggChild ( celle 2 ) ;
rad. vedleggChild ( celle 3 ) ;
tabellrad. vedleggChild ( rad ) ;
}
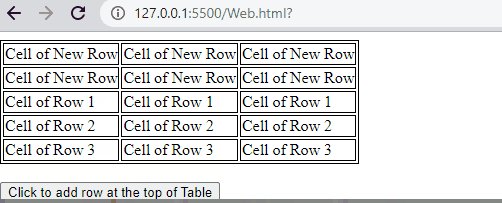
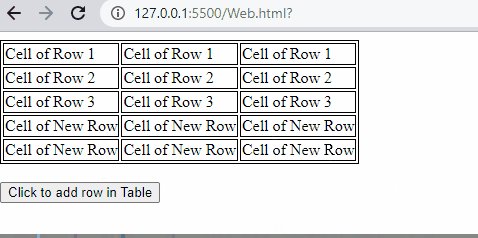
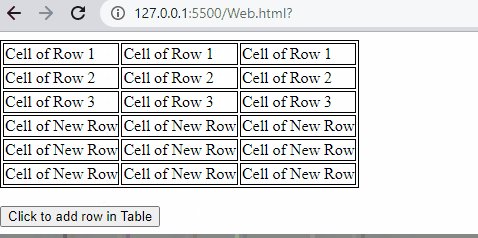
Utdataene viser at den nye raden ble lagt til på slutten av tabellen:

Vi har samlet alle metodene for å legge til en rad i en tabell ved hjelp av JavaScript.
Konklusjon
For å legge til en rad i en tabell, bruk de to tilnærmingene: insertRow()-metoden eller opprett et nytt element ved å bruke forhåndsdefinerte JavaScript-metoder, inkludert appendChild()-metoden og createElement()-metoden. Du kan legge til en rad på begynnelsen av slutten av tabellen ved å bruke insertRow()-metoden ved å sende indekser. Denne håndboken forklarte prosedyrene for å legge til en ny rad i en tabell ved å klikke på en knapp med JavaScript.