I prosessen med å fylle ut et bestemt skjema eller et spørreskjema, er det ofte situasjoner der det er behov for å vise et bestemt svar eller varsel som svar på det valgte alternativet. For eksempel å håndtere flervalgsspørsmål osv. I slike tilfeller er endring av etikettteksten ved hjelp av JavaScript svært nyttig for å forbedre tilgjengeligheten til HTML-skjemaer og den generelle dokumentdesignen.
Hvordan endre etiketttekst ved hjelp av JavaScript?
Følgende tilnærminger kan brukes til å endre etiketttekst i JavaScript:
-
- ' indreHTML ' eiendom.
- ' indreTekst ' eiendom.
- jQuery ' tekst() ' og ' html() 'metoder.
Tilnærming 1: Endre etiketttekst i JavaScript ved å bruke innerHTML Property
« indreHTML ”-egenskapen returnerer det indre HTML-innholdet til et element. Denne egenskapen kan brukes til å hente den spesifikke etiketten og endre teksten til en nylig tildelt tekstverdi.
Syntaks
element.innerHTML
I syntaksen ovenfor:
-
- ' element ” refererer til elementet som den spesifikke egenskapen skal brukes på for å returnere HTML-innholdet.
Eksempel
Gå gjennom følgende kodebit for å forklare det oppgitte konseptet tydelig:
< senter >< kropp >
< merkelapp id = 'lbl' > DOM merkelapp >
< br >< br >
< knapp ved trykk = 'labelText()' > Klikk her knapp >
kropp > senter >
-
- Først innenfor '
'-taggen, inkluderer ' merkelapp ' med den angitte ' id ' og ' tekst ' verdier. - Etter det, lag en knapp med en vedlagt ' ved trykk ” hendelse som påkaller funksjonen labelText().
- Først innenfor '
Følg nå JavaScript-koden nedenfor:
funksjon labelTekst ( ) {la get = document.getElementById ( 'lbl' )
get.innerHTML= 'Det forkortede navnet er Document Object Model' ;
}
-
- Erklær en funksjon kalt ' labelText() '.
- I sin definisjon, få tilgang til ID-en til den spesifiserte ' merkelapp ' bruker ' document.getElementById() 'metoden.
- Til slutt, bruk innerHTML-egenskapen og tilordne en ny ' tekst ”-verdi til den åpnede etiketten. Dette vil resultere i å transformere etikettteksten til en ny tekstverdi ved å klikke på knappen.
Produksjon

I utgangen ovenfor kan det observeres at tekstverdien til ' merkelapp ' endres på både DOM og i koden også i ' Elementer ' seksjon.
Tilnærming 2: Endre etiketttekst i JavaScript ved å bruke innerText-egenskapen
« indreTekst '-egenskapen returnerer elementets tekstinnhold. Denne egenskapen kan implementeres for å allokere en brukerinndataverdi angitt i inndatafeltet til den tilordnede etikettens tekst.
Syntaks
element.innerText
I syntaksen ovenfor:
-
- ' element ” indikerer elementet som den spesifikke egenskapen skal brukes på for å returnere tekstinnholdet.
Eksempel
Følgende eksempel demonstrerer det angitte konseptet:
< senter >< kropp >Skriv inn et navn: < input type = 'tekst' id = 'Navn' verdi = '' autofullfør = 'av' >
< s >< input type = 'knapp' id = 'bt' verdi = 'Endre etiketttekst' ved trykk = 'labelText()' > s >
< merkelapp id = 'lbl' > N / EN merkelapp >
kropp > senter >
-
- Først tilordner du et tekstfelt som har spesifisert ' id '. « null '-verdi her indikerer at verdien vil bli hentet fra brukeren og setter autofullføring til ' av ” vil unngå de foreslåtte verdiene.
- Deretter inkluderer du en etikett som har spesifisert ' id ' og ' tekst 'verdi.
Nå i JavaScript-kodebiten, utfør følgende trinn:
funksjon labelTekst ( ) {la get = document.getElementById ( 'lbl' ) ;
la navn = document.getElementById ( 'Navn' ) .verdi;
get.innerText = navn;
}
-
- Definer en funksjon kalt ' labelText() '. I sin definisjon får du tilgang til den opprettede etiketten ved å bruke ' document.getElementById() 'metoden.
- Gjenta på samme måte trinnet ovenfor for å få tilgang til det angitte tekstfeltet og få den brukerangitte verdien fra det.
- Til slutt, tilordne den brukerangitte verdien fra forrige trinn til den hentede etiketten. Dette vil endre etikettteksten til den brukerangitte verdien i inntastingstekstfeltet.
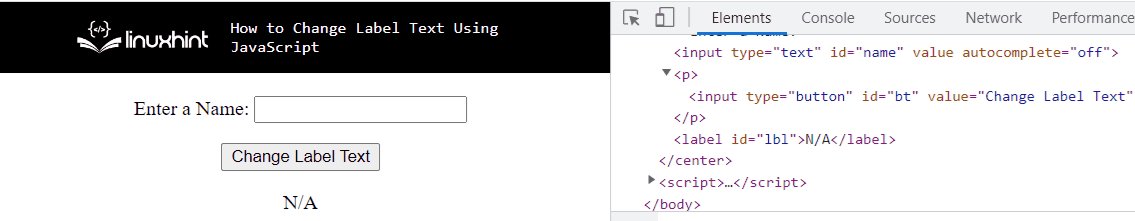
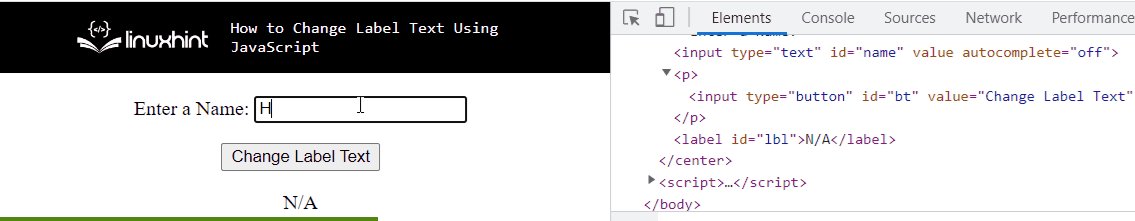
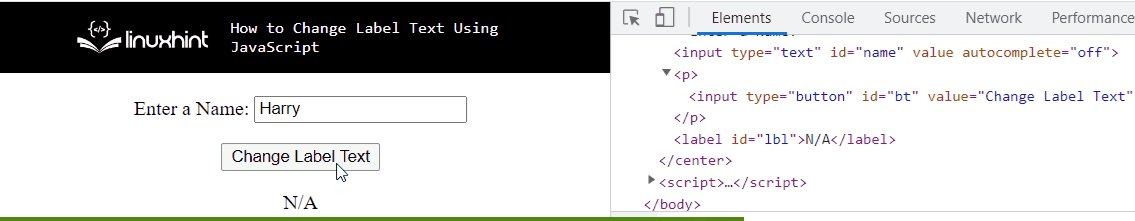
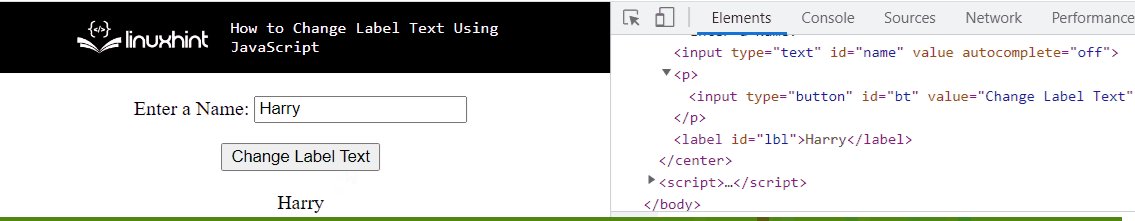
Produksjon

I utgangen ovenfor er det tydelig at ønsket krav er oppnådd.
Tilnærming 3: Endre etiketttekst i JavaScript ved å bruke jQuery-tekst()- og html()-metodene
« tekst() ”-metoden returnerer tekstinnholdet til de valgte elementene. html() ”-metoden returnerer innerHTML-innholdet til de valgte elementene.
Syntaks
$ ( velger ) .tekst ( )
I denne syntaksen:
-
- ' velger ” peker på tekstinnholdet til elementet du får tilgang til.
I den ovenfor angitte syntaksen:
-
- ' velger ' refererer til den innerHTML av elementet du får tilgang til.
Eksempel
Dette eksemplet vil illustrere det angitte konseptet ved å bruke jQuery-metoder.
Gå gjennom kodebiten nedenfor:
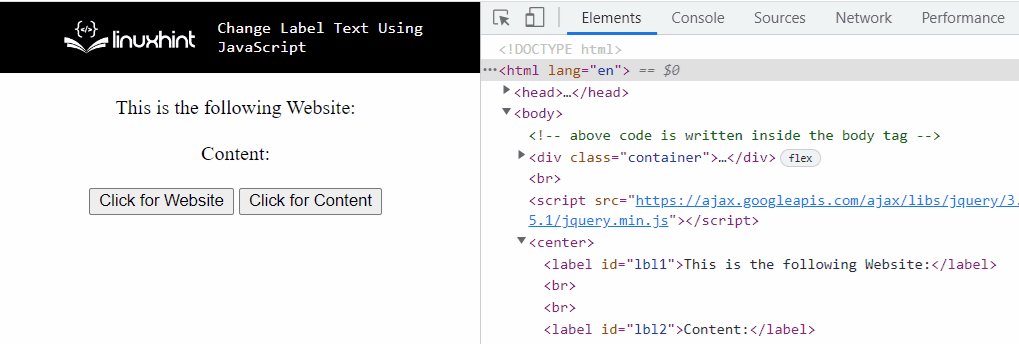
< manus src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' > manus >< senter >< kropp >
< merkelapp id = 'lbl1' > Dette er følgende nettsted: merkelapp >
< br >< br >
< merkelapp id = 'lbl2' > Innhold: merkelapp >
< br >< br >
< knapp ved trykk = 'labelText()' > Klikk til Nettsted knapp >
< knapp ved trykk = 'labelText2()' > Klikk til Innhold knapp >
kropp > senter >
-
- Ta først med ' jQuery ”-biblioteket for å bruke metodene.
- Etter det, innenfor '
'-taggen, inkludere to forskjellige etiketter med den spesifiserte ' id ” og tekstverdi mot hver av dem. - Tildel også separate knapper til hver av de opprettede etikettene. Begge knappene vil ha en vedlagt ' ved trykk ” hendelse som påkaller to forskjellige spesifiserte funksjoner.
Gå nå gjennom følgende JavaScript-kodelinjer:
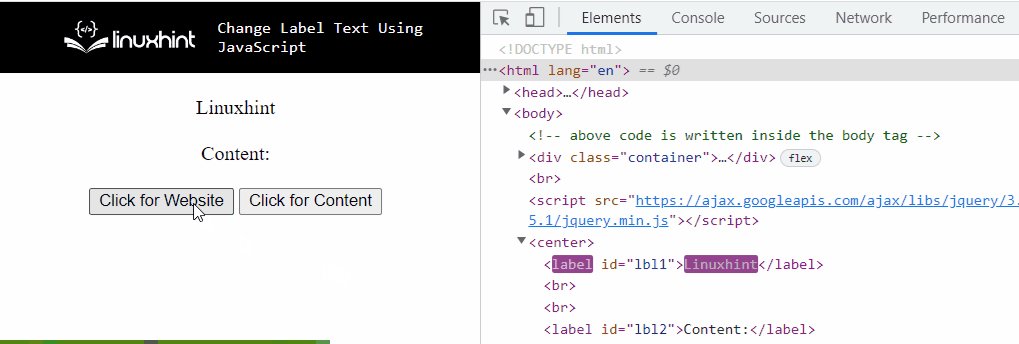
funksjon labelTekst ( ) {$ ( '#lbl1' ) .tekst ( 'Linux' )
}
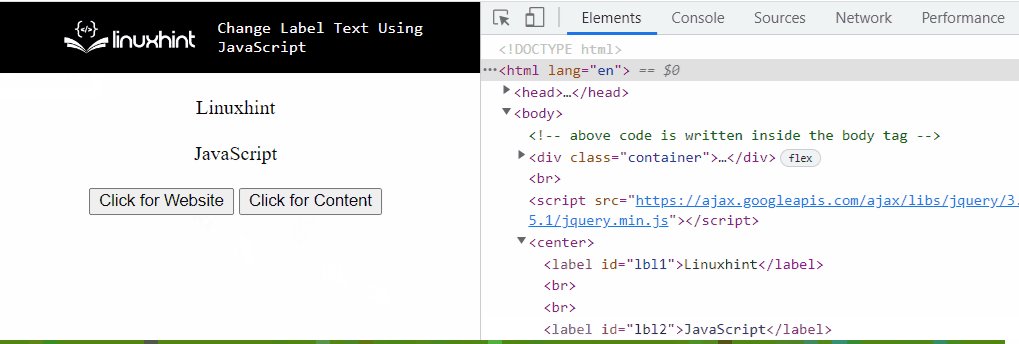
funksjon labelTekst2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- I det første trinnet erklærer du en funksjon kalt ' labelText() '.
- I sin definisjon får du tilgang til etiketten mot den hentede ' id ' og bruk ' tekst() 'metoden til det. Dette vil resultere i å endre tekstverdien til etiketten til den angitte verdien i parameteren.
- På samme måte definerer du en funksjon kalt ' labelText2() '.
- Gjenta her på samme måte det ovenfor diskuterte trinnet for å få tilgang til etiketten. I dette tilfellet, bruk ' html() 'metoden. Denne metoden vil også fungere på samme måte og returnere den angitte tekstverdien og dermed endre etikettteksten.
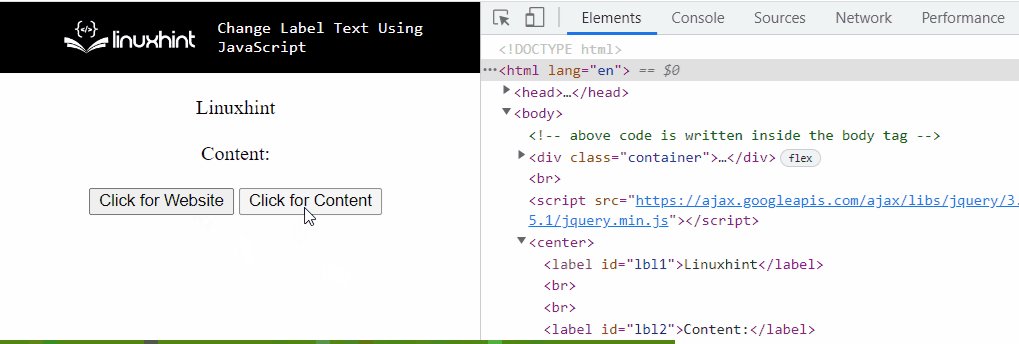
Produksjon

I utgangen ovenfor tilsvarer den første transformerte tekstverdien til etiketten på Document Object Model (DOM) jQuery ' tekst() '-metoden og den andre er et resultat av ' html() 'metoden.
Vi har samlet tilnærmingene for å endre etiketttekst ved hjelp av JavaScript.
Konklusjon
« indreHTML ' eiendom, ' indreTekst ' egenskap eller jQuerys ' tekst() ' og ' html() ”-metoder kan brukes til å endre etiketttekst ved hjelp av JavaScript. InnerHTML-egenskapen kan brukes for å få den spesifikke etiketten og endre tekstinnholdet til en nylig tildelt tekstverdi. InnerText-egenskapen kan implementeres for å tildele en ny tekstverdi til den åpnede etiketten og dermed endre den. jQuery-tilnærmingen kan brukes til å transformere etikettens tekstverdi ved hjelp av de to metodene som resulterer i samme resultat i form av to forskjellige tildelte tekstverdier. Denne oppskriften demonstrerte teknikkene for å endre etiketttekst ved hjelp av JavaScript.