Noen ganger tar det for mye tid å finne ut av den kompliserte koden i programmeringsspråket. For å gjøre det, er det behov for å forenkle koden som vil forbedre forståeligheten, lesbarheten og også ytelsen til den angitte koden. Flere metoder kan brukes til dette formålet. JavaScriptet ' kart() ”-funksjonen er en av dem som påkalles for å lage en matrise i form av parverdier.
Dette innlegget har demonstrert hvordan du bruker JavaScripts kartfunksjon.
Hvordan bruke JavaScripts kartfunksjon?
For å bruke kartfunksjonen, bruk ' kart() '-metoden i JavaScript. Det er en JavaScript-metode som genererer en ny matrise som inneholder resultatene eller utdataene fra anropsfunksjonen på individuelle elementer i den anropende matrisen.
Syntaks
For å bruke kartfunksjonen i JavaScript kan den angitte syntaksen brukes:
arr.map ( funksjon ( element, indeks, array ) { } , dette ) ;
Her:
-
- ' funksjon() ” er definert i map()-metoden som bestemmer en verdi.
- ' element ” refererer til det gjeldende elementet som behandles i matrisen.
- ' indeks ” spesifiserer verdiene for det gjeldende elementet i matrisen.
- ' array ' brukes til å kalle metoden.
Eksempel 1: Bruk kartfunksjon for numeriske data
For å bruke kartfunksjonen for numeriske data, følg instruksjonene som er oppført nedenfor:
-
- Deklarer og initialiser variabelen.
- Tilordne verdi i form av numeriske data til den definerte variabelen i en matrise:
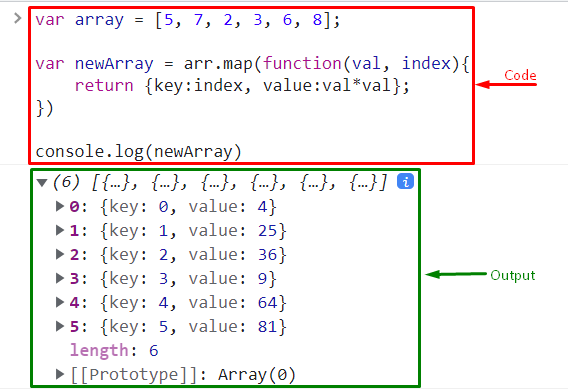
var array = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Deretter initialiserer du en annen variabel med et annet navn og bruker ' arr.map() ”-metoden for JavaScript, og definere en funksjon som parameteren til den definerte metoden.
- Legg deretter til verdier og indeks som funksjonsparametere.
- Spesifiser ' komme tilbake ' nøkkelord og formel i henhold til kodebiten:
var newArray = arr.map ( funksjon ( val, indeks ) {
komme tilbake { nøkkel:indeks, verdi:verdi * val } ;
} )
Til slutt, påkall ' console.log() ' for å vise utdataene fra konsollen:
console.log ( newArray )

Eksempel 2: Bruk kartfunksjon for tekstdata
For å bruke kartfunksjonen for tekstdata, følg de oppgitte instruksjonene:
-
- Initialiser en variabel og tilordne tekstverdien til den variabelen.
- Erklær en annen variabel og påkall kartmetoden.
- Inne i ' kart() ”-metoden, spesifiser variabelen og fungerer som parameteren.
- Deretter bruker du ' komme tilbake ” og legg til elementet på kartet med den definerte variabelverdien. For å gjøre det, ' h alfabetet er lagt til her:
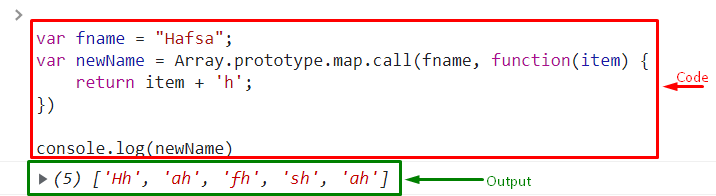
var fname = 'Offiser' ;
var newName = Array.prototype.map.call ( fname, funksjon ( punkt ) {
komme tilbake element + 'h' ;
} )
Til slutt, bruk ' console.log() ” metode for å vise utdata på konsollen:
Som et resultat av ' h ” er kartlagt med hvert alfabet av den definerte variabelverdien:

Det handler om å bruke kartfunksjonen i JavaScript.
Konklusjon
For å bruke kartfunksjonen i JavaScript, ' kart() ” metode kan benyttes, hvor funksjonen er definert som en parameter for kartmetoden. Videre spesifiser ' verdi ' og ' indeks ' som funksjonsparametere. Mer spesifikt brukes kartfunksjonen for å lage elementene i form av parverdier. Denne artikkelen har angitt flere metoder for å bruke JavaScripts kartfunksjon.