- »- eller «
- »-elementer. Hvert
- -element representerer et listeelement som kan inneholde tekst, bilder, koblinger eller annet innhold. Listestiltype er en nyttig egenskap for å lage attraktive og engasjerende lister på nettsider.
Denne artikkelen vil illustrere:
Hva er listestiltypen i Tailwind CSS?
Listestiltype er en CSS-egenskap som brukes til å tilpasse utseendet til listeelementmarkører i ordnede lister
- og uordnede lister
- Den første, '
- Den andre, '
- Den siste '
- . Den spesifiserer typen punkt eller nummereringsstil som skal brukes for listeelementene.
Listestiltypen inneholder tre klasser, for eksempel:
liste-plate
Den setter egenskapen 'list-style-type' til disk, som viser en fylt sirkel som markør for uordnede lister '
liste-desimal
Den setter egenskapen 'list-style-type' til desimal, som viser numeriske desimalverdier (1, 2, 3, osv.) som markører for ordnede lister '
liste-ingen
Den setter egenskapen 'list-style-type' til ingen, noe som betyr at ingen markør vises for listeelementene.
Hvordan bruke listestiltypen i Tailwind CSS?
For å bruke listestiltypen i Tailwind CSS, lag først et HTML-program og bruk listeelementene i det ved å spesifisere ' liste-plate ' og ' liste-desimal ' verktøy. Kjør deretter HTML-programmet og se utdataene for verifisering:
Trinn 1: Lag HTML-webside ved å bruke listeelementer
Lag først et HTML-program og bruk listeelementene i det ved å bruke verktøyene 'list-disc' og 'list-desimal'. For eksempel har vi brukt følgende elementer:
< kropp >
< div klasse = 'h-skjerm ml-10' >
< ul klasse = 'liste-plate' >
< at > Listepunkt 1 < / at >
< at > Listepunkt 2 < / at >
< at > Listepunkt 3 < / at >
< / ul >
< br >
< ol klasse = 'liste-desimal' >
< at > Listepunkt 1 < / at >
< at > Listepunkt 2 < / at >
< at > Listepunkt 3 < / at >
< / ol >
< br >
< ul >
< at > Listepunkt 1 < / at >
< at > Listepunkt 2 < / at >
< at > Listepunkt 3 < / at >
< / ul >
< / div >
< / kropp >Her,
Trinn 2: Se HTML-nettsiden
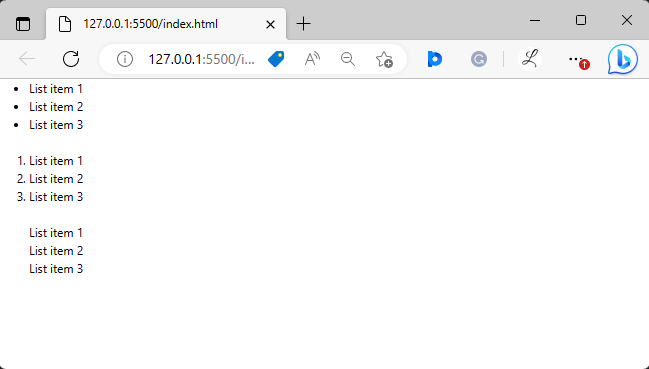
Kjør deretter HTML-programmet og se nettsiden for å bekrefte resultatet:

Utgangen ovenfor har vist listene som de ble stilt etter.
Konklusjon
Listestiltype er en CSS-egenskap som brukes til å tilpasse utseendet til listeelementmarkører i ordnede og uordnede lister. Den spesifiserer typen punkt eller nummereringsstil som skal brukes for listeelementene. Den kan brukes i Tailwind ved å spesifisere ' liste-plate ' og ' liste-desimal ' verktøy. Denne artikkelen har forklart om listestiltype og bruken av den i Tailwind.
- Den første, '
- »-element og ett eller flere underordnede «