Denne opplæringen vil diskutere den nevnte feilen og dens løsning.
Hvordan oppstår 'TypeError: innerHTML er ikke en funksjon i JavaScript'?
Når vi prøver å påkalle innerHTML-egenskapen som en funksjon, får vi den nevnte feilen. La oss se et eksempel på hvordan denne feilen oppstår.
Eksempel
I det gitte eksemplet vil vi vise gjeldende tid på nettsiden ved hjelp av JavaScript. For dette må du først opprette et element
i en HTML-fil ved å tilordne id ' tid ':
< p id = 'tid' > s >
I
dokument. getElementById ( 'tid' ) . indreHTML ( Dato. til LocaleTimeString ( ) ) ;
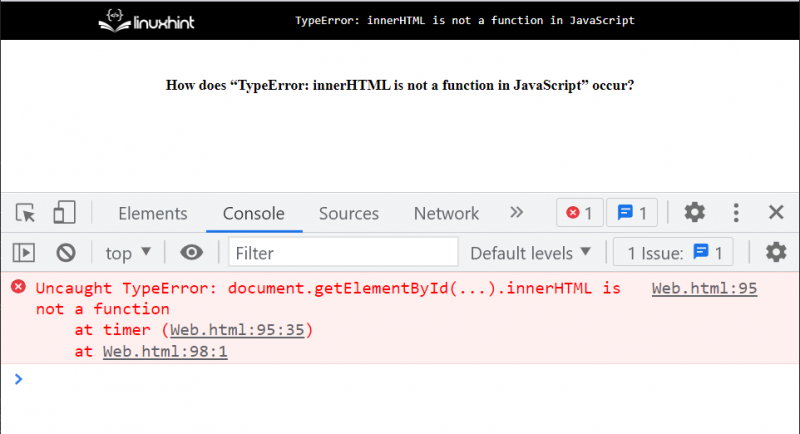
Utførelse av koden ovenfor vil ikke vise tid på siden og gi en feilmelding som vises i ' konsoll ' vindu:

La oss nå se i den gitte delen hvordan du fikser denne feilen!
Hvordan fikser jeg feilen 'innerHTML er ikke en funksjon i JavaScript'?
For å fikse det ovenfor diskuterte problemet, sett innerHTML-attributtet til det relevante DOM-elementet, for eksempel ' element.innerHTML = tekst '.
Eksempel
Tilordne verdien til innerHTML-egenskapen/attributtet ved å hente DOM-elementet ved hjelp av ' getElementById() '-metoden ved å sende elementets tildelte id:
dokument. getElementById ( 'tid' ) . indreHTML = Dato. til LocaleTimeString ( ) ;Produksjon

Det handler om at innerHTML er ikke en funksjon i JavaScript-feil og løsningen.
Konklusjon
Den angitte feilen oppstår når du vil prøve å påkalle innerHTML-egenskapen som en funksjon. For å fikse dette problemet, sett innerHTML-attributtet til det relevante DOM-elementet, for eksempel ' element.innerHTML = tekst '. I denne opplæringen diskuterte vi TypeError: innerHTML er ikke en funksjon i JavaScript, hvordan det oppstår og hvordan det kan fikses.