Denne bloggen utdyper følgende kjernekonsepter:
- Hvordan bruke/bruke bruddpunkter og mediespørringer med bakgrunnsklipp i medvind?
- Bruk av bruddpunkter med bakgrunnsklipp i medvind.
- Bruke mediesøk med bakgrunnsklipp i medvind.
Hvordan bruke/bruke bruddpunkter og mediespørringer med bakgrunnsklipp i medvind?
« bg-klipp-{søkeord} ”-verktøyet brukes til å angi avgrensningsrammen for elementets bakgrunn. Dette verktøyet kan brukes med flere egenskaper, for eksempel ' polstring-boks ', ' kantboks ', ' innholdsboks ', og ' tekstboks '.
Eksempel 1: Bruk av bruddpunkter med bakgrunnsklipp i medvind
Dette eksemplet bruker bruddpunktene med bakgrunnsklippet via den brukte ' bg-klipp-{søkeord} 'verktøy med ' md ' dvs. mellomstore skjermer og ' lg ” dvs. skjermklasser i stor størrelse:
< html >
< hode >
< meta tegnsett = 'utf-8' >
< meta Navn = 'viewport' innhold = 'width=device-width, initial-scale=1' >
< manus src = 'https://cdn.tailwindcss.com' >< / manus >
< / hode >
< kropp >
< tekstområde klasse = 'bg-clip-border p-6 bg-yellow-500 border-4 border-red-500 border-stipled md:bg-clip-text lg:bg-clip-padding' > Dette er Tailwind CSS < / tekstområde >
< / kropp >
< / html >
I henhold til disse kodelinjene:
- Først spesifiser CDN-banen for å bruke Tailwind-funksjonene.
- Deretter lager du et «
»-element som består av « bg-klipp-{søkeord} '-verktøyet slik at det er satt til 'kant' på små skjermer og satt til ' bg-klipp-tekst ' og ' bg-klipp-polstring '-verktøy på mellomstore og store skjermer via ' md ' og ' lg ”-klasser, henholdsvis.
Merk: Å spesifisere verktøyet er ganske enkelt det samme som å spesifisere det i ' sm ' klasse.
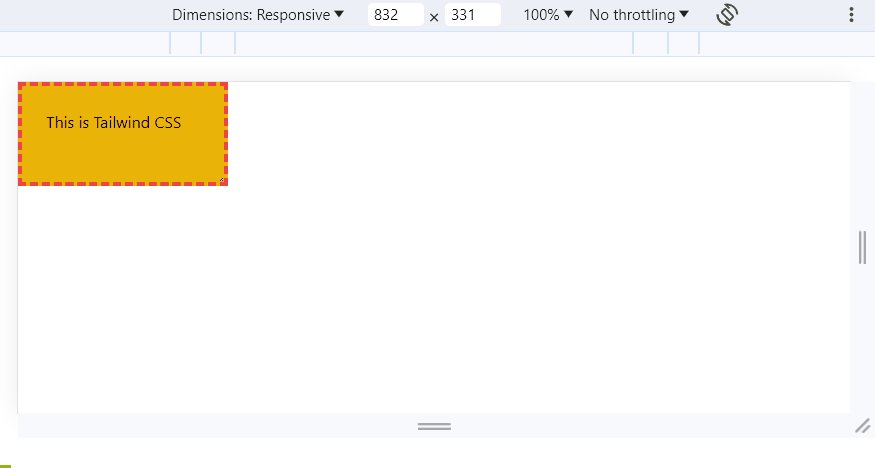
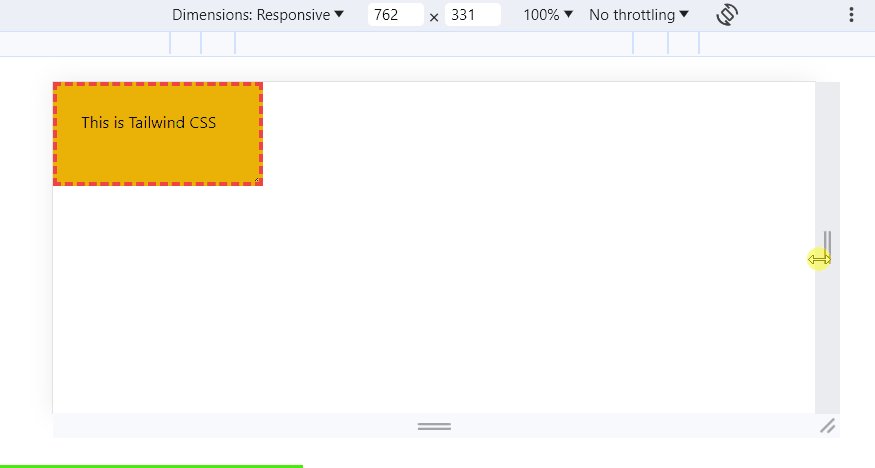
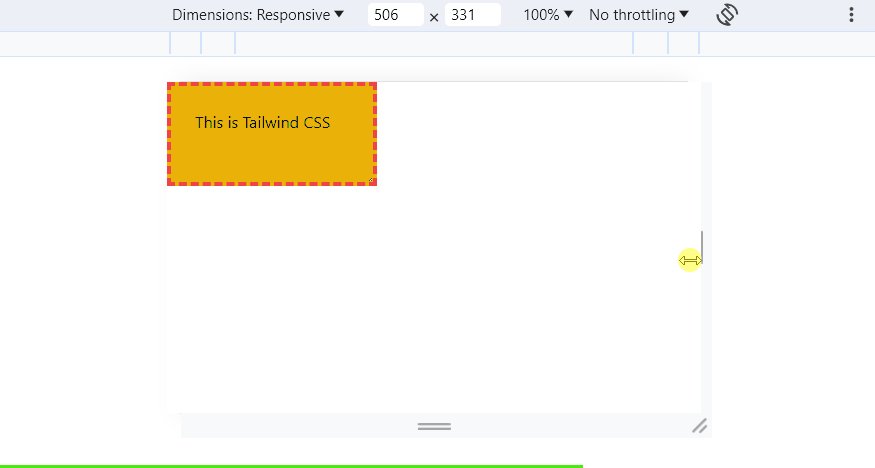
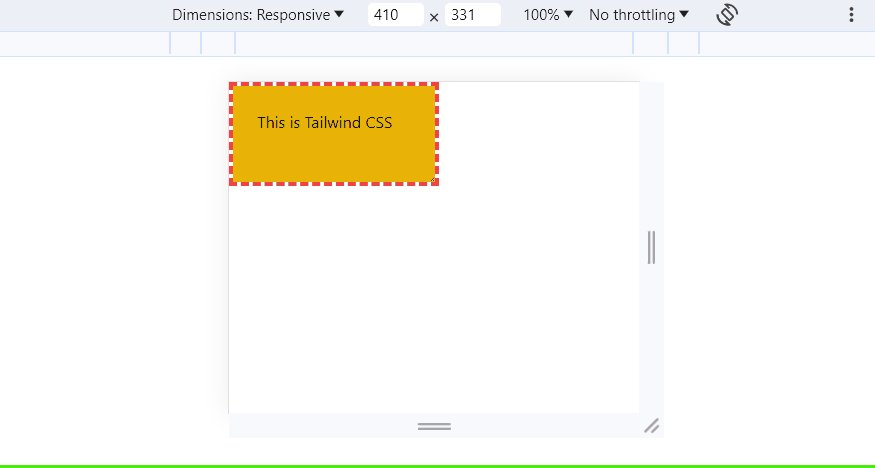
Produksjon

Dette resultatet betyr at ved utvidelse av skjermstørrelsen, blir bakgrunnen klippet tilsvarende.
Eksempel 2: Bruk av mediesøk med bakgrunnsklipp i medvind
Følgende kodedemonstrasjon bruker medieforespørslene med 'Bakgrunnsklipp' via ' @media regel og den angitte parameteren:
< html >
< hode >
< meta tegnsett = 'utf-8' >
< meta Navn = 'viewport' innhold = 'width=device-width, initial-scale=1' >
< manus src = 'https://cdn.tailwindcss.com' >< / manus >
< / hode >
< kropp >
< tekstområde klasse = 'p-6 bg-gul-500 kant-4 kant-rød-500 kant-stiplet' id = 'temp' >Dette er Tailwind CSS< / tekstområde >
< / kropp >
< stil type = 'tekst/css' >
#temp {
bakgrunnsklipp: border-box;
}
@ media ( maks- bredde :500px ) {
#temp {
bakgrunnsklipp: polstring-boks;
} }
< / stil >
< / html >
I denne kodebiten:
- Gjenta metodene for å inkorporere Tailwind CDN-banen og lage '