Denne bloggen vil demonstrere metoden for å lage en drop-meny i WordPress.
Lag en drop-meny i WordPress
Rullegardinmenyen inneholder listen over koblede sider eller innlegg som navigerer den besøkende for å få tilgang til en bestemt side eller et bestemt innlegg. For å lage en drop-meny i WordPress, følg instruksjonene nedenfor.
Trinn 1: Få tilgang til WordPress Dashboard
Naviger først til ' http://localhost/<Website-Name>/wp-login.php ” URL for å få tilgang til dashbordpåloggingssiden til WordPress. Etter det, oppgi brukerlegitimasjonen og trykk på ' Logg Inn ”-knapp:

Trinn 2: Opprett nye sider
Deretter navigerer du til ' Sider '-menyen og klikk på ' Alle sider alternativ for å få tilgang til WordPress-sider:

Foreløpig har vi bare tre sider: Hjem, Blogg og Om oss. For å opprette en ny side, klikk på ' Legg til ny ”-knapp:

Deretter setter du sidetittelen i henhold til dine preferanser. Brukere kan legge til flere blokker på en side ved hjelp av ' + ' ikon. Etter å ha designet siden, trykk på ' publisere ”-knapp:

På lignende måte kan du opprette noen andre sider som vil bli lagt til menyen som en dropmenyliste eller alternativer:

Trinn 3: Naviger til Utseendemeny
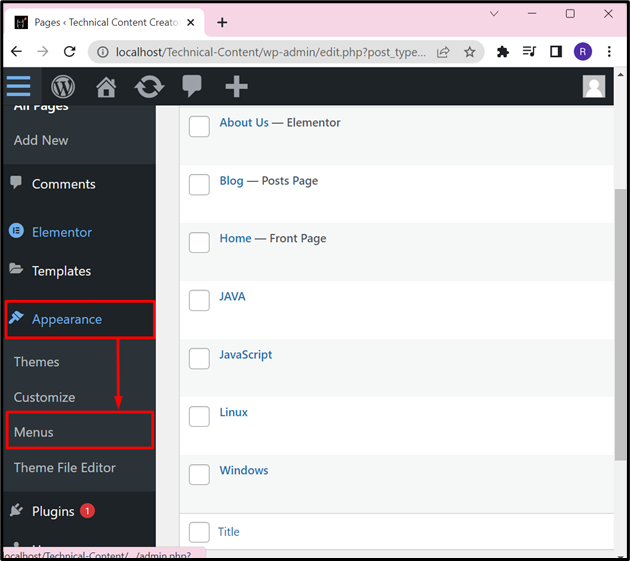
Naviger til ' Utseende '-menyen og klikk på ' Menyer alternativet for å opprette og administrere WordPress-menyen:

Merk : Noen ganger ' Menyer ' vil ikke vises i ' Utseende ”-menyen på grunn av det valgte temaet. I en slik situasjon, endre WordPress-temaet fra ' Temaer ' alternativet.
Trinn 4: Lag en ny meny
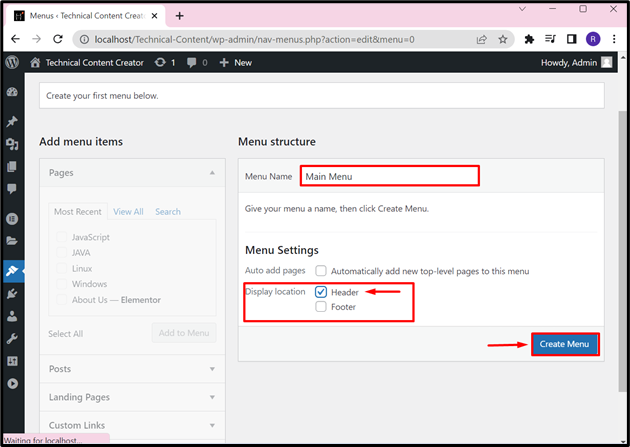
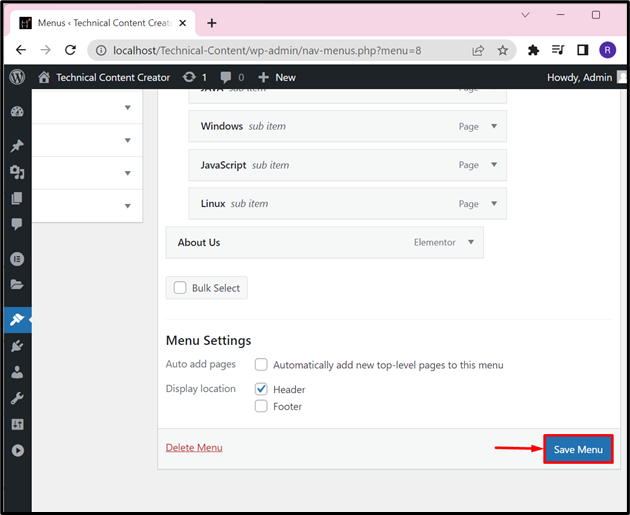
Deretter setter du menynavnet i ' Menynavn ' felt. Deretter velger du menyplassering fra ' Vis plassering alternativer. For eksempel har vi satt menyplasseringen til ' Overskrift '. Etter det, trykk på ' Lag meny ”-knapp:

Trinn 5: Legg til sider i menyen
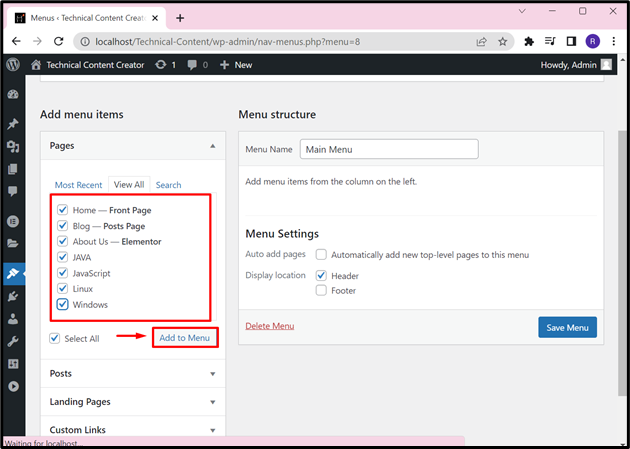
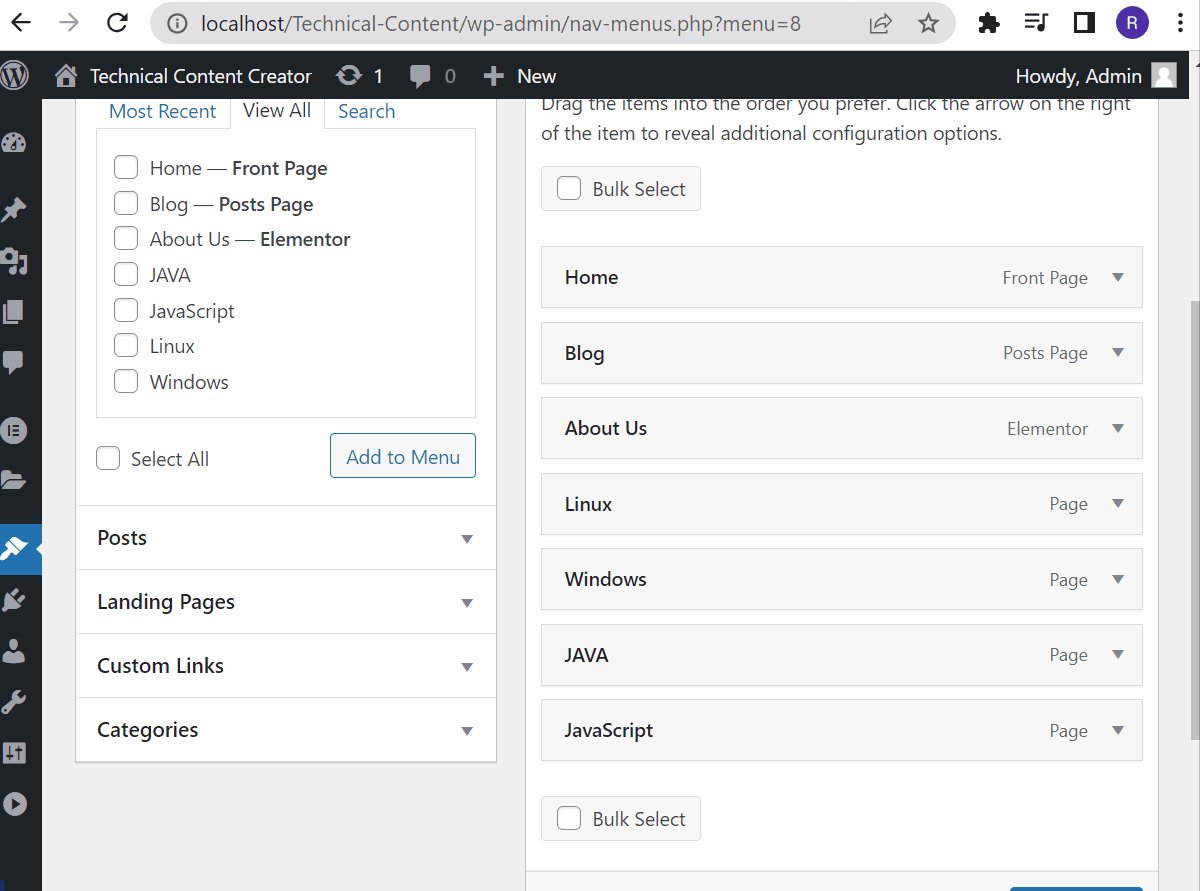
Under ' Legg til menyelement '-panelet, velg sidene du vil legge til i menyen fra ' Sider ' drop-meny. Etter det, trykk på ' Legg til i menyen ”-knapp:

Trinn 6: Gjør menyen som rullegardinmeny
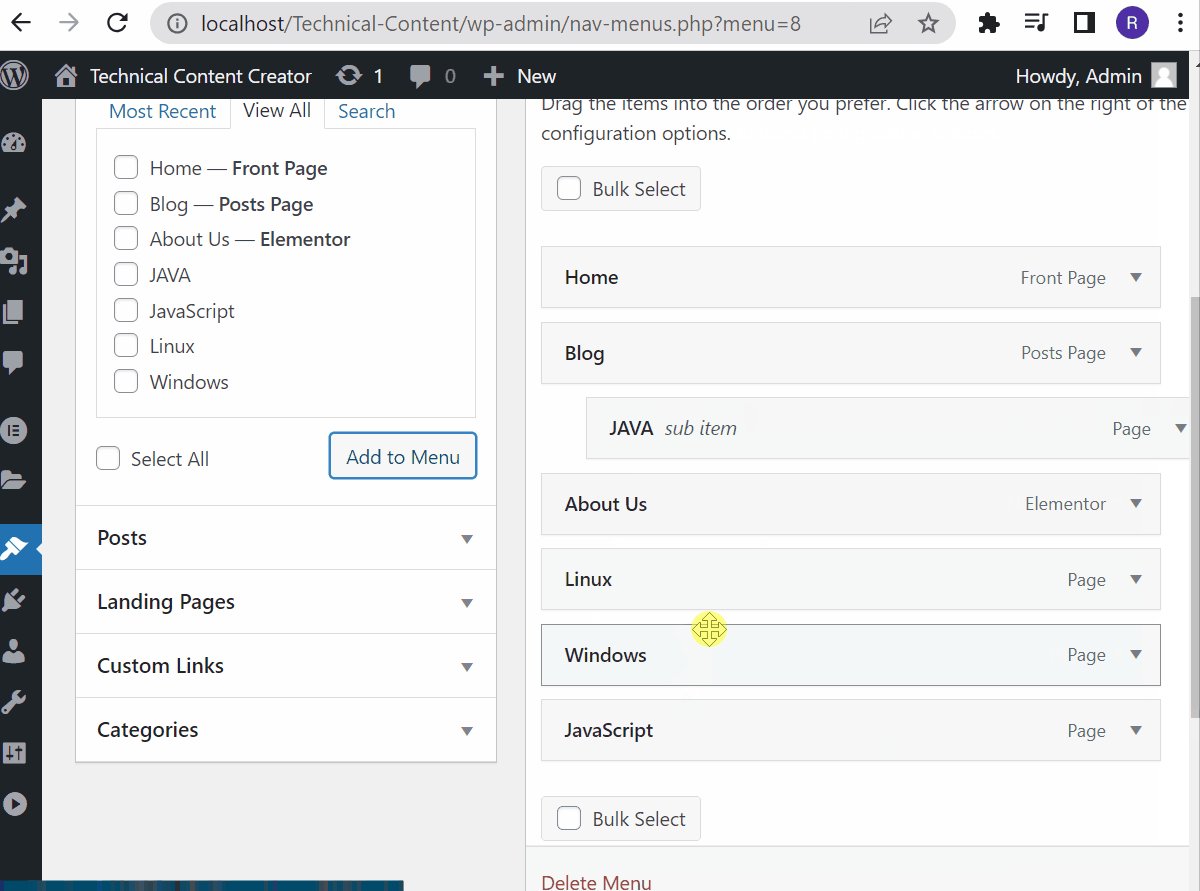
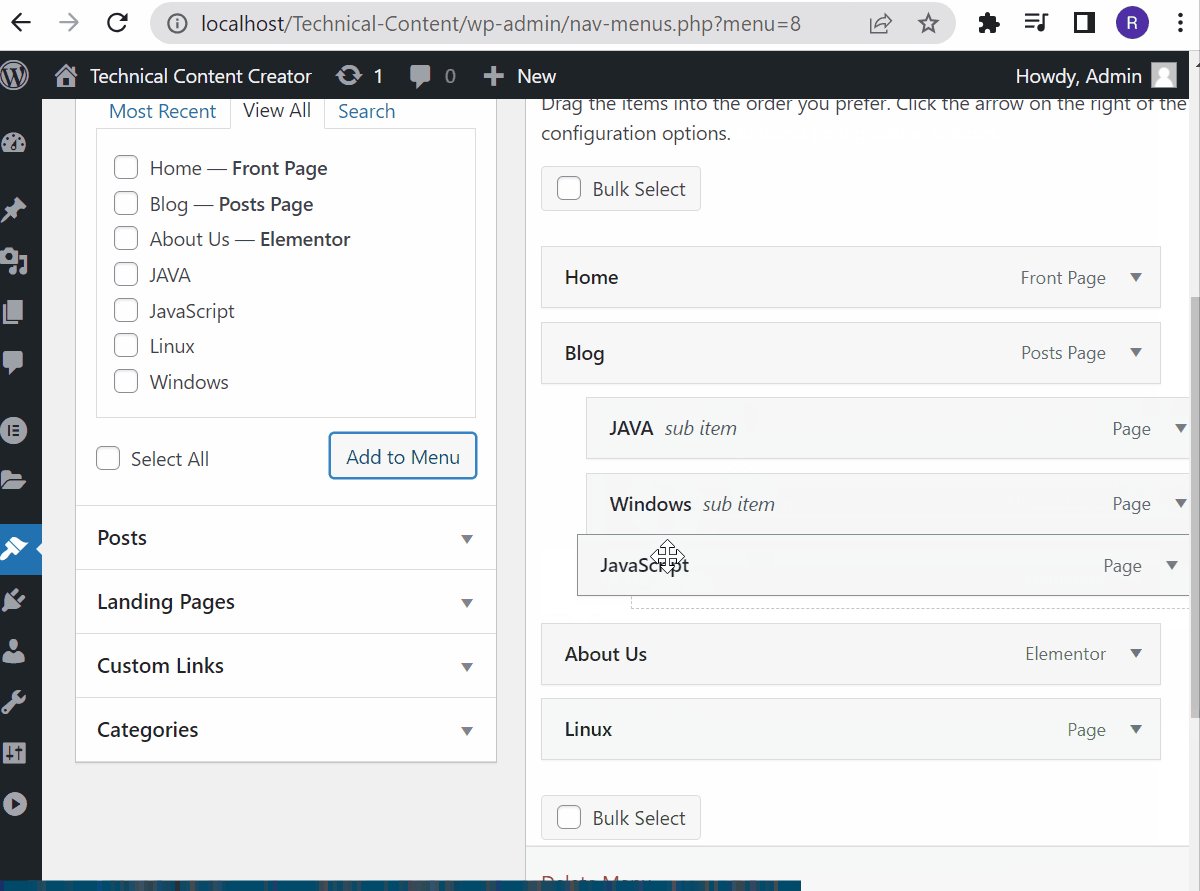
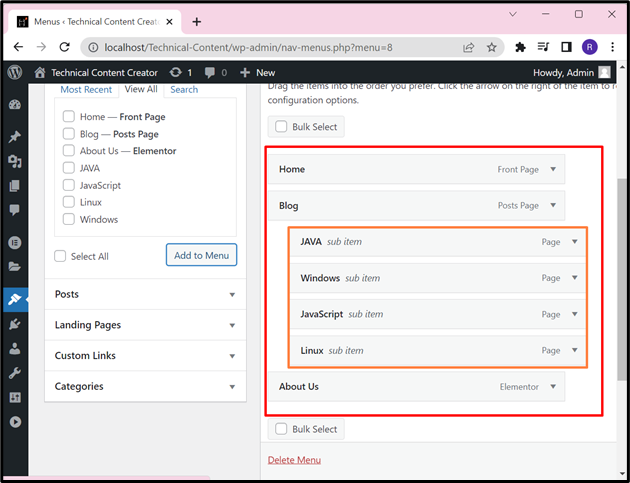
Nå kan brukere angi plasseringen av siden ved å dra siden til ønsket posisjon. For å lage undermenyen, dra elementet litt til høyre fra hovedsiden som vist nedenfor:

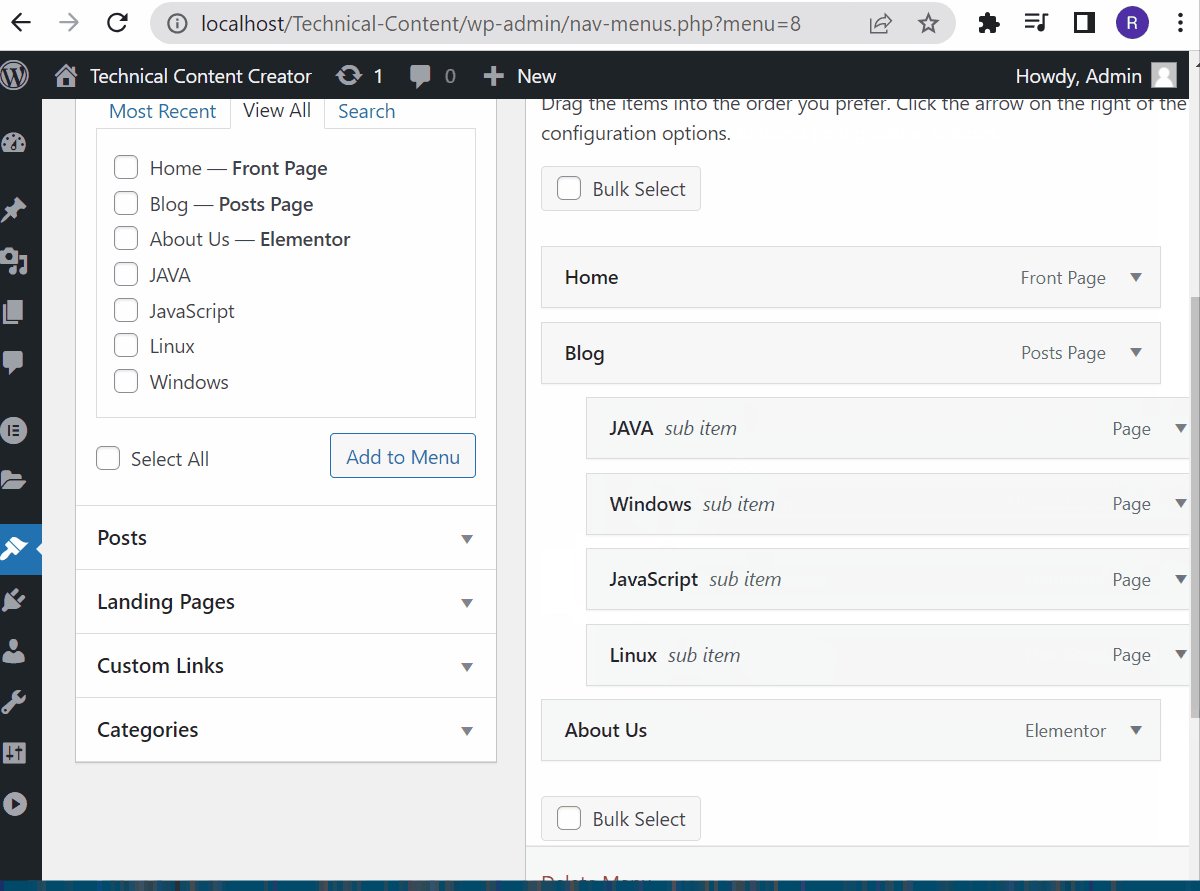
I utgangen nedenfor har vi laget drop-menyen for ' Blogg ”-siden og la til sidene i forskjellige kategorier for å lage rullegardinmenyen:

Etter det, trykk på ' Lagre meny '-knappen for å lagre endringer:

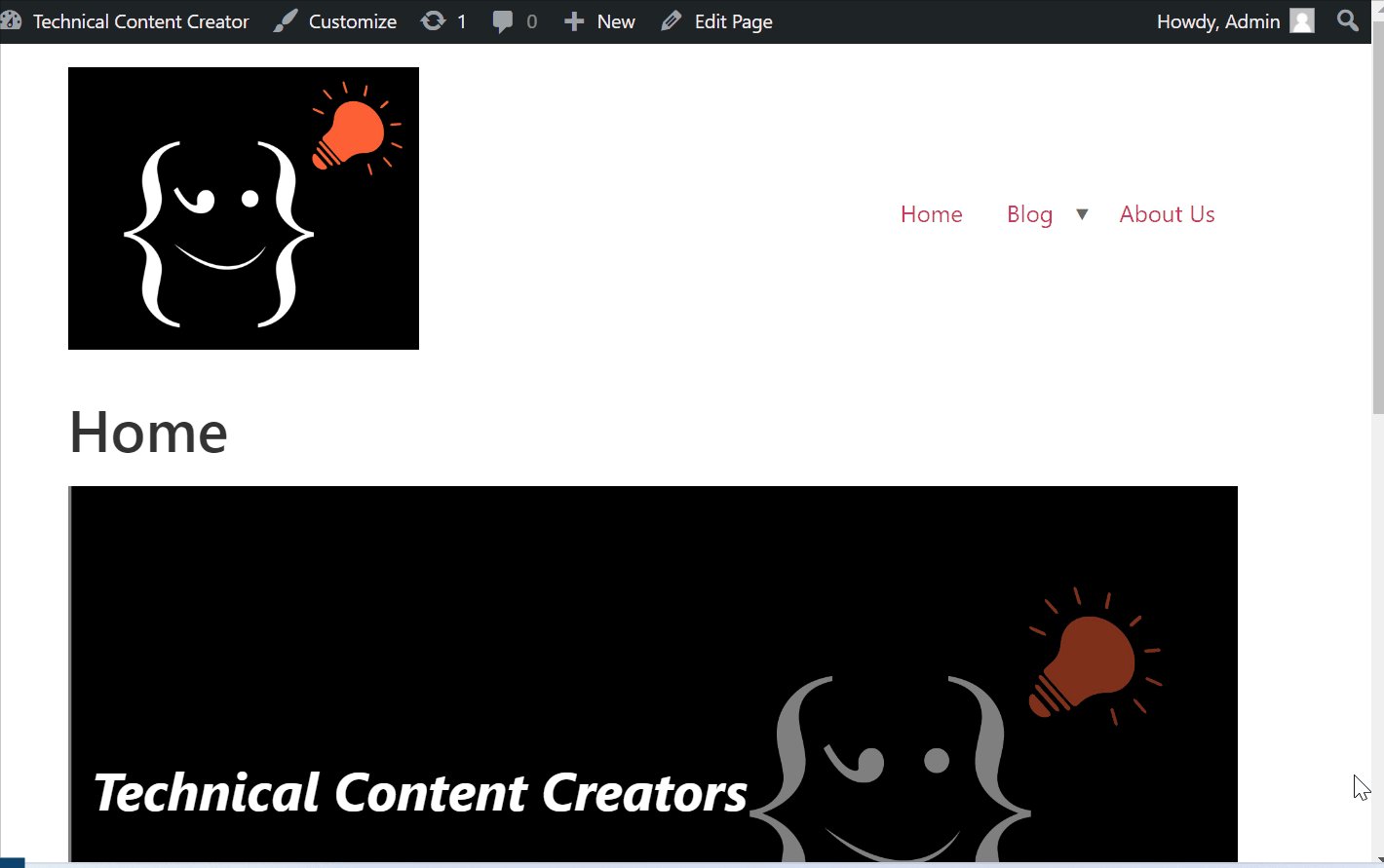
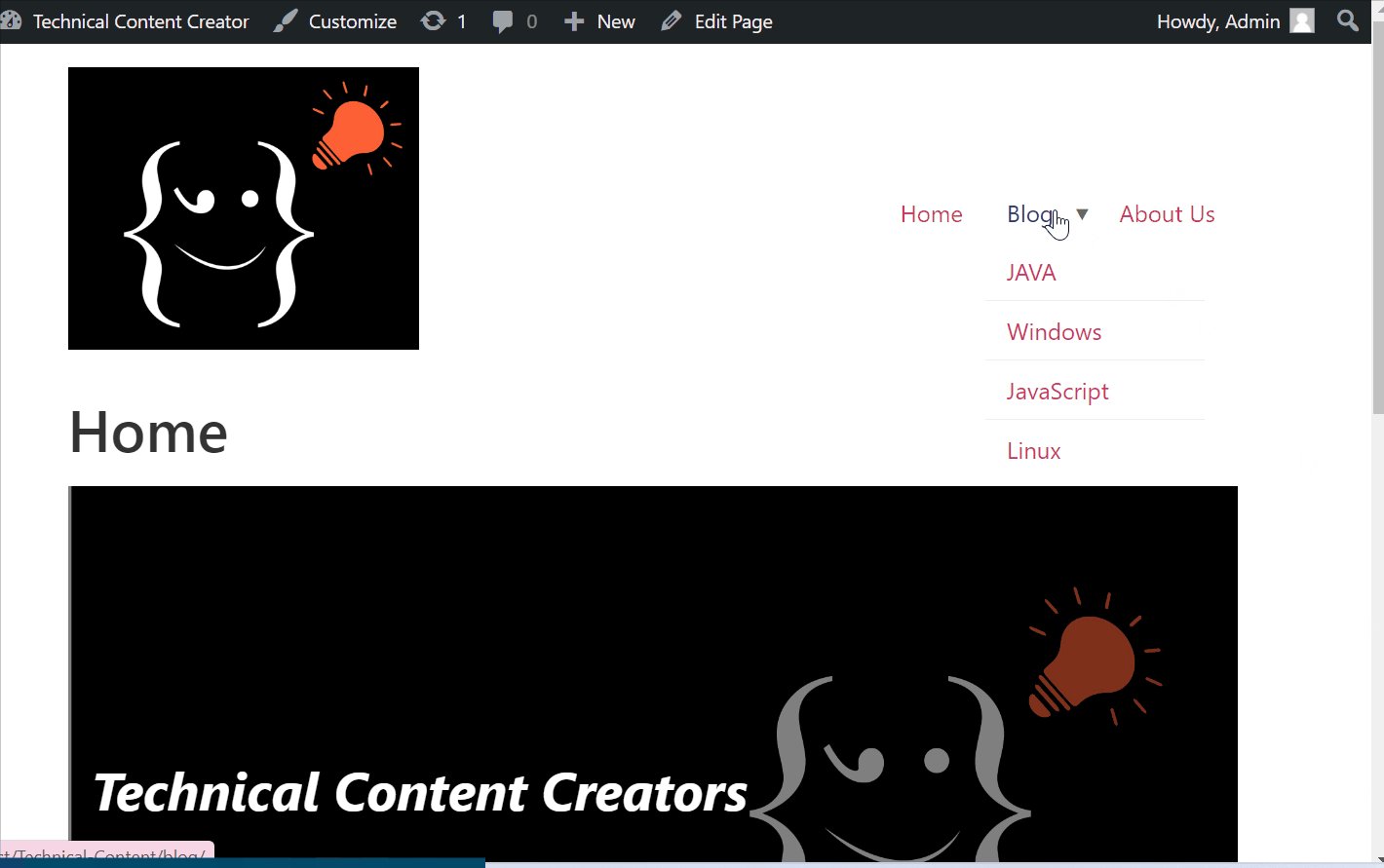
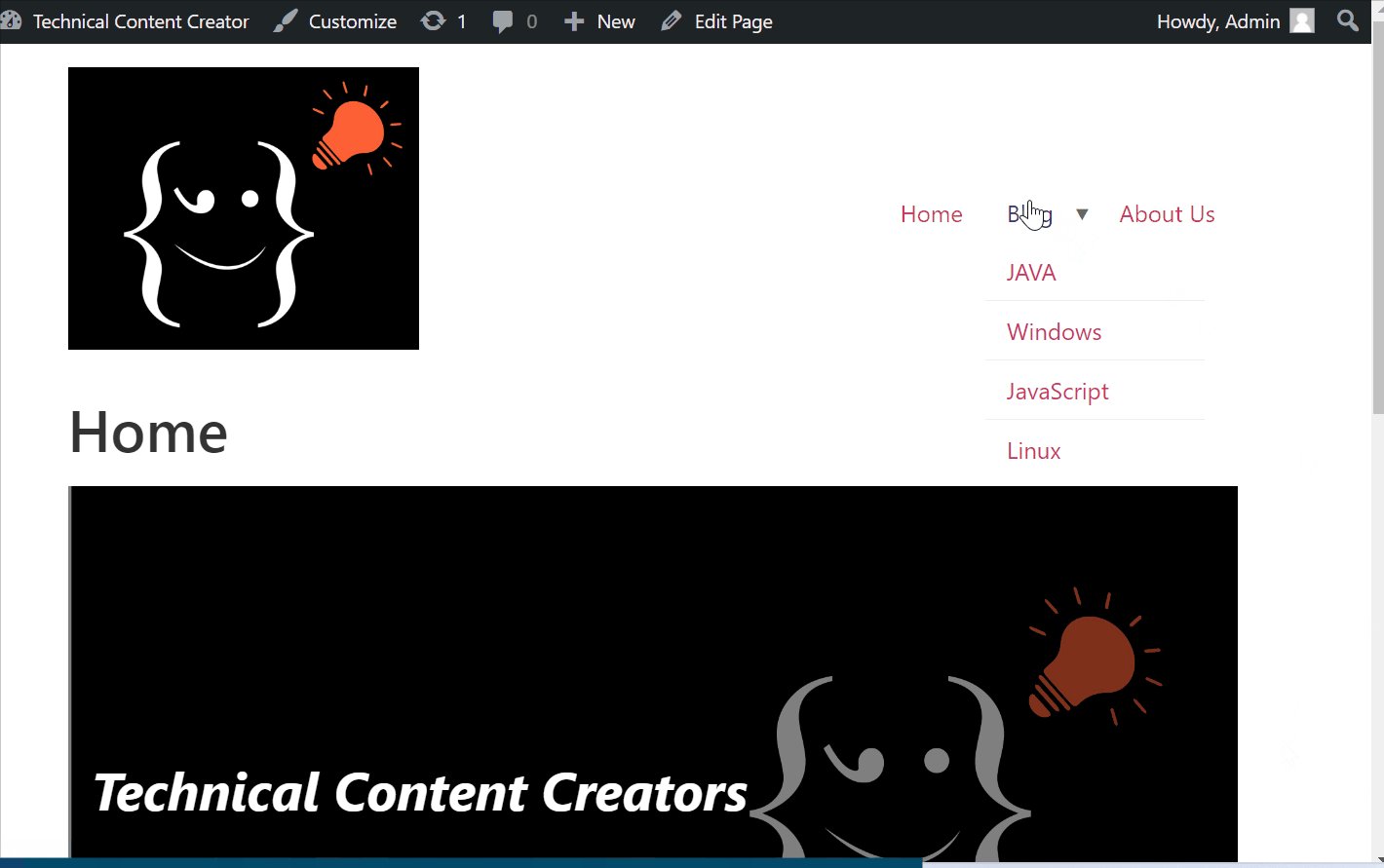
Utdataene nedenfor indikerer at vi har opprettet rullegardinmenyen for nettstedet vårt:

Det handler om å lage en drop-meny i WordPress.
Konklusjon
For å lage en drop-meny i WordPress, naviger først til ' Utseende ' Meny. Etter det åpner du ' Menyer ' fra listen og opprett en ny meny. Legg til de nødvendige sidene til WordPress-menyen ved å bruke ' Legg til menyelementer ”-ruten. For å lage undermenyen drar du elementet eller siden litt til høyre fra siden du vil opprette drop-menyen for og trykker på ' Lagre meny '-knappen. Dette innlegget har utdypet teknikken for å lage en drop-meny i WordPress.