Dette innlegget vil diskutere Array.findIndex()-metoden i ES6.
Hva er Array.findIndex() i ES6?
Array.findIndex() er en JavaScript-metode introdusert i ES6. Den brukes til å returnere indeksen til et innledende matriseelement som oppfyller forventningene i henhold til den angitte tilstanden. Det påvirker ikke den opprinnelige matrisen. På den annen side, hvis det ikke finnes noe element i matrisen, returnerer den verdien i negativ form. Denne metoden kunne imidlertid ikke utføre funksjonene for array-elementet hvis det ikke er noen verdi.
Hvordan bruker jeg Array.findIndex()-metoden i ES6?
For å bruke array.findIndex() i ES6, prøv den oppgitte syntaksen:
array. findIndex ( funksjon ( strømverdi, indeks, arr ) , denne verdien )
Her:
- ' nåværende verdi ” bestemmer verdien som vil bli funnet i matrisen.
- ' indeks ' brukes for å bestemme array-indeksen.
- ' arr ' brukes til å definere matrisen.
- ' denne verdien ' er en valgfri verdi gått til funksjonen som skal brukes som funksjonens ' dette 'verdi.
Eksempel 1: Bruk Array.findIndex() med numeriske verdier
For å bruke array.findIndex() med numeriske verdier, prøv de oppførte instruksjonene:
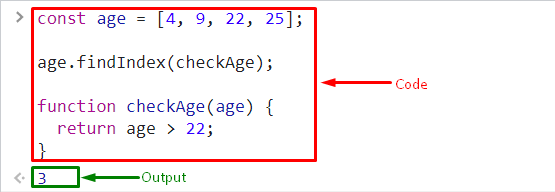
- Deklarer og initialiser konstanten med et bestemt navn og tilordne verdien i numerisk form i en matrise.
- Deretter påkaller du ' findIndex() ” metode som vil finne indeksen i henhold til den angitte parameteren:
alder. findIndex ( sjekkAlder ) ;
Definer deretter ' sjekkAlder() '-funksjonen og legg til ' komme tilbake '-setning for å returnere utdata fra betingelsen:
funksjonskontrollAlder ( alder ) {komme tilbake alder > 22 ;
}
Funksjonen returnerte ' 3 ' som indikerer at verdien er større enn ' 22 ' har blitt funnet på den tredje indeksen av matrisen:

Eksempel 2: Bruk Array.findIndex() med tekstverdier
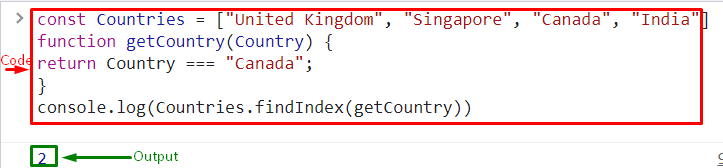
« array.findIndex() metoden kan også brukes med tekstverdier i en matrise. For å gjøre det, definer konstanten med et spesifikt navn og tilordne verdien i en matrise:
konst Land = [ 'Storbritannia' , 'Singapore' , 'Canada' , 'India' ]Definer deretter en funksjon med navnet ' getCountry() '. Deretter bruker du ' komme tilbake ' uttalelse for å skrive ut landet med verdien ' Canada ':
funksjonen getCountry ( Land ) {komme tilbake Land === 'Canada' ;
}
Til slutt, kjør ' console.log() ”-metoden for å vise utdataene på konsollen. For å gjøre det, påkall findIndex()-metoden og send ' getCountry ' som parameter:
konsoll. Logg ( Land. findIndex ( getCountry ) ) 
Det handler om å bruke array.findIndex()-metoden i ES6.
Konklusjon
Array.findIndex() er en JavaScript-metode introdusert i ES6. Den brukes til å returnere indeksen til et innledende matriseelement som evalueres som sant, i henhold til den angitte tilstanden. Du kan også bruke denne metoden for å finne indeksverdien til numeriske så vel som tekstdatasett i en matrise. Denne opplæringen har demonstrert bruken av Array.findIndex() JavaScript-metoden.