Datavalidering er en viktig del av enhver nettapplikasjon, da den bidrar til å sikre at dataene som lastes opp, oppfyller visse krav som stilles av utviklerne. Data kan valideres både på server- og klientsiden, men validering på klientsiden sparer ofte brukernes tid og viser en bedre og jevnere brukeropplevelse. Datavalidering på klientsiden kan gjøres enkelt og bruker mye mindre tid.
I denne veiledningen vil vi gå gjennom prosessen med å lage et skjema ved hjelp av HTML, JavaScript/jQuery som validerer filen med størrelsen mens den lastes opp. Fordelen med denne valideringen er at vi kan begrense brukere til å laste opp kun en viss størrelse på filer og sørge for at de følger kravene våre strengt. Hvis filen har feil størrelse, kan vi sende en melding til brukeren uten å laste opp filen til serveren, noe som sparer verdifull tid.
Opprett nettside
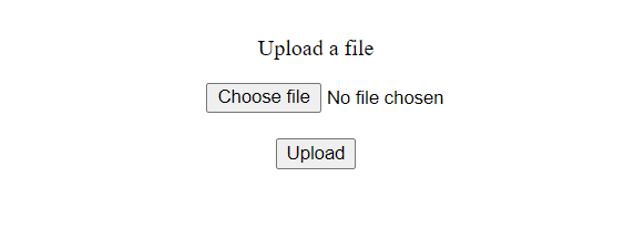
Først lager vi en enkel HTML-nettside:
DOCTYPE html >
< html >
< hode >
< tittel >
Validering av fil størrelse samtidig som opplasting ved hjelp av JavaScript / jQuery
tittel >
hode >
< kropp stil = 'padding-top: 10px; text-align:center;' >
< s > Last opp en fil s >
< input id = 'fil' type = 'fil' stil = 'padding-venstre: 95px;' />
< br >< br >
< knapp ved trykk = 'sizeValidation()' > Laste opp knapp >
kropp >
html >

Forstå koden:
I hoveddelen av nettsiden har vi ganske enkelt brukt en , ,
og a
De
Definer JavaScript sizeValidation() funksjon
La oss nå skrive JavaScript-koden som definerer sizeValidation() funksjon.
< manus >
funksjon størrelsesvalidering ( ) {
var input = document.getElementById ( 'fil' ) ;
var fil = input.filer;
hvis ( file.length== 0 ) {
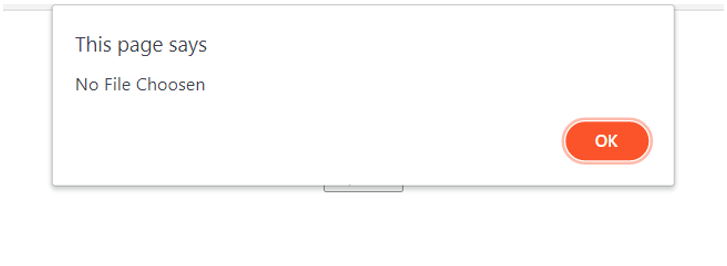
varsling ( 'Ingen fil valgt' ) ;
komme tilbake falsk ;
}
var filstørrelse = Math.round ( ( fil [ 0 ] .størrelse / 1024 ) ) ;
hvis ( filstørrelse < = 5 * 1024 ) {
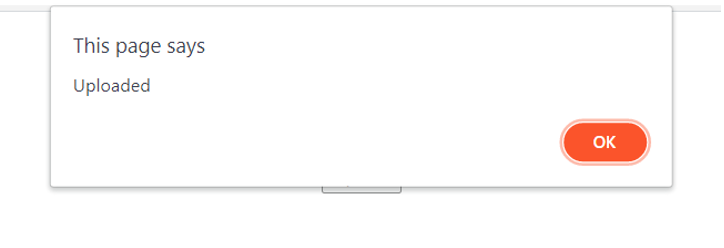
varsling ( 'Lastet opp' ) ;
} ellers {
varsling (
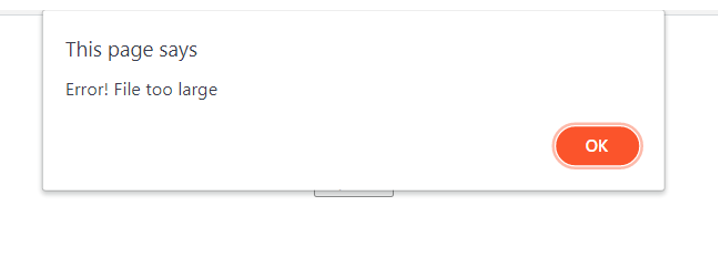
'Feil! Filen er for stor' ) ;
}
}
manus >
Forstå koden:
Inne i kroppen til sizeValidation() funksjon vi først får taggen og deretter bruke var file = inputElement.files; linje slik at vi kan få tilgang til filen som lastes opp. Deretter sjekker vi om en fil er lastet opp, hvis ikke vil vi gi en feilmelding og komme ut av funksjonen ved å returnere false.

Vi bruker så litt matematikk for å bestemme størrelsen på filen. Hvis filen er av passende størrelse, dvs. 5 MB (i dette tilfellet), blir den lastet opp.

Ellers vises en popup som inneholder en feilmelding.

Konklusjon
Selv om validering på klientsiden er mye mer effektiv, er den fortsatt ikke en erstatning for validering på serversiden og kan i de fleste tilfeller omgås. Det er alltid en beste praksis å implementere både server- og klientsidevalidering slik at du kan sikre både effektivitet og nøyaktighet av applikasjonen din.