CSS ' flyte ”-egenskapen brukes til å kontrollere overflyten av innholdet for det valgte HTML-elementet. Innholdet kan styres i én bestemt retning ved hjelp av ' overløp-y ' og ' overløp-x ' egenskaper. «Overflow»-egenskapen godtar verdier som « bla ', ' synlig ', ' skjult ' og ' auto ” og de varierer i funksjonalitet fra hverandre. Denne veiledningen viser imidlertid forskjellen mellom overflow:scroll og overflow:auto ved å bruke praktiske eksempler.
Hvordan skiller overflow:scroll seg fra overflow:auto?
Hovedforskjellen mellom ' bla ' og ' auto verdier er at overløp:scroll ” viser alltid et rullefelt om det er nødvendig eller ikke som skaper en visuell distraksjon. På den annen side, ' overløp:auto ” viser bare rullefeltet når innholdet er overfylt. På denne måten kan det skapes et renere og mer strømlinjeformet design som enkelt fanger brukerens oppmerksomhet.
Eksempel 1: Bruk av overflow:scroll-egenskap
CSS ' overløp:scroll ”-egenskapen setter rullefeltet som standard for å kontrollere overfylt innhold. Den ser ikke overløpsinnholdet og bruker deretter rullefeltet. I stedet viser den et horisontalt og vertikalt rullefelt etter kompilering av kode, men brukeren kan endre og vise bare en siderullefelt i henhold til kravene til designet.
Besøk koden nedenfor for å bruke egenskapen 'overflow:scroll':
< div >
< h3 > Eksempel til Overløp: rull h3 >
< div klasse = 'scrollingBox scroll' >
< s > Dette er bare dummy-innhold som brukes til demonstrasjonen av forskjellen mellom overflow-y egenskapsverdi scroll og auto.
s >
div >
div >
I kodeblokken ovenfor:
- Først roten ' div '-elementet opprettes og bruker den nestede ' ' tag i den.
- Deretter tildeler du klassene ' rulleboks ' og ' bla ' til den allerede opprettede nestede '
' stikkord.- Til slutt, oppgi dummy-data til ' ' og ' '-tagger inne i ' div 'elementer.
Etter opprettelsen av HTML-strukturen, bruk CSS-overflyt-egenskapen:
< stil >
.scrollingBox {
bredde: 300px;
høyde: 150px;
kantlinje: 1px solid mørkegrå;
}
.scroll {
overløp: bla;
}
stil >Beskrivelse av CSS-koden ovenfor:
- Først velger du ' rulleboks ' klasse og oppgi verdiene til ' 300 piksler ', ' 150 piksler ' og ' 1px ensfarget mørkegrå ' til CSS ' bredde ', ' høyde ', og ' grense ' egenskaper. Disse egenskapene brukes for en bedre visualiseringsprosess.
- Deretter ' bla '-klassen er valgt, og verdien av ' bla ' sendes til CSS ' flyte ' eiendom.
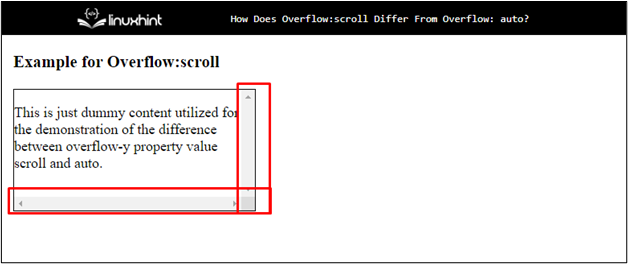
Etter slutten av kompileringsfasen:

Ovennevnte utdata viser at innholdet ikke renner over, men rullefeltet er lagt til på både X- og Y-aksen.
Eksempel 2: Bruke overflow:auto Property
Overflow:auto-egenskapen er som overflow:scroll fordi begge kan vise rullefeltet. Den eneste forskjellen er at ' overløp:auto ” legger til et rullefelt når innholdet flyter over, og hvis innholdet ikke renner over, blir ikke rullefeltet lagt til. Den brukes for det meste mens den skaper responsiv webdesign på grunn av dens dynamisk skiftende natur.
Gå for eksempel til koden nedenfor:
< div klasse = 'auto-eksempel' >
< h3 > Eksempel til Overløp: auto h3 >
< div klasse = 'scrollingBox' stil = 'overflyt: auto' >
< s > Dette er bare dummy-innhold som brukes til demonstrasjonen av forskjellen mellom overflow-y egenskapsverdi scroll og auto.
s >
div >
div >I kodeblokken ovenfor:
- Først brukes den samme HTML-strukturen, og dummy-dataene leveres til ' h3 ', og ' s '-elementer endres.
- Deretter ' stil '-attributtet brukes med den indre nestede ' div ' element og setter verdien av ' auto ' til CSS ' flyte ' eiendom.
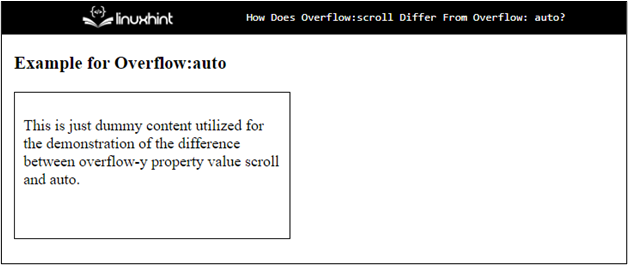
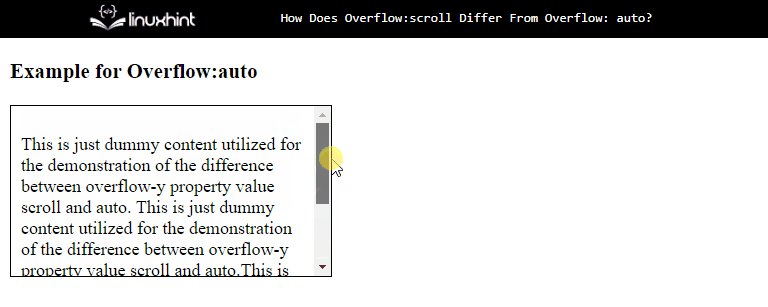
Etter henrettelsen, ' div '-elementet vises nå slik:

Øyeblikksbildet ovenfor viser at rullefeltet ikke er lagt til i henhold til lengden på innholdet.
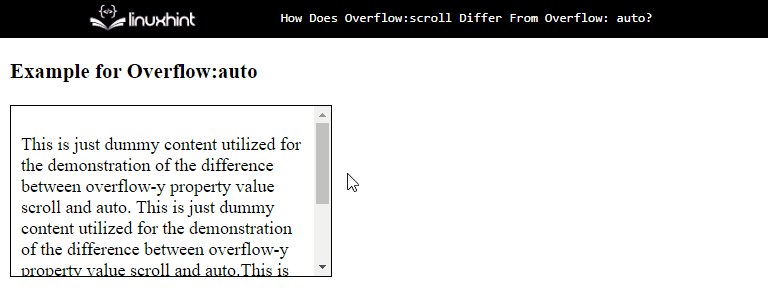
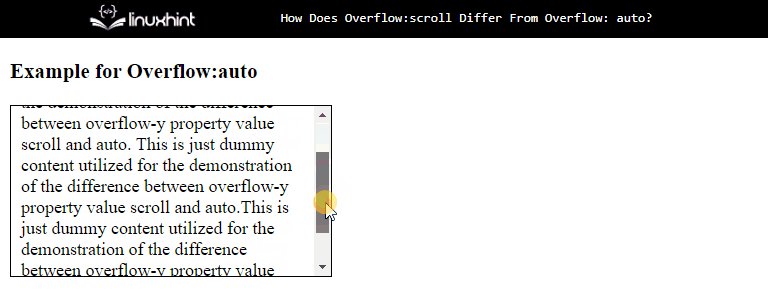
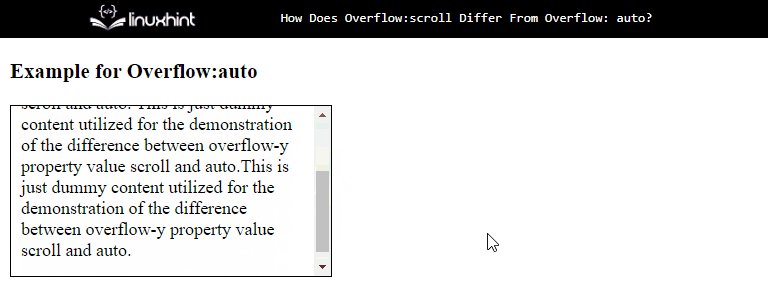
Nå, bare for litt mer klargjøring om ' overløp:auto ' eiendom. Prøv å gi en stor mengde data til den nestede ' div ' element. Etter oppdatering av koden ser nettsiden slik ut:

Utgangen bekrefter at rullefeltet nå er lagt til på grunn av tilstedeværelsen av overløpsinnhold.
Konklusjon
« overløp:scroll ' og ' overløp:auto egenskaper er forskjellige i situasjonen der de legger til rullefeltet. 'Overflow:scroll' viser alltid et rullefelt om innholdet er overfylt eller ikke. Mens 'overflow:auto' bare viser et rullefelt når innholdet i det valgte HTML-elementet flyter over. Verdien av CSS ' flyte egenskapen avhenger av den spesifikke design- og brukeropplevelseskravene. Denne artikkelen har vist forskjellen mellom 'overflow:scroll' og 'overflow:auto' egenskaper.
- Deretter tildeler du klassene ' rulleboks ' og ' bla ' til den allerede opprettede nestede '