Denne veiledningen forklarer formålet, arbeidet og bruken av 'insertAdjacent HTML()'-metoden i JavaScript.
Hva gjør 'insertAdjacentHTML()'-metoden i JavaScript?
« insertAdjacentHTML() ”-metoden hjelper brukerne med å sette inn HTML-koden i en bestemt posisjon.
Syntaks
element. sett innAdjacentHTML ( posisjon , html )
I syntaksen ovenfor:
- element : Det representerer det tilknyttede HTML-elementet.
- posisjon : Den spesifiserer de fire relative plasseringene til et HTML-element, som følger:
- før du begynner : Før HTML-elementet.
- etterbegynnelse : Rett etter det første barnet til HTML-elementet.
- etterpå : På slutten av HTML-elementet.
- på forhånd : Etter det siste underordnede av HTML-elementet.
- html : Det refererer til det innsatte HTML-elementet.
Eksempel: Bruk av 'insertAdjacentHTML()' for å sette inn elementer i relative posisjoner
Dette eksemplet bruker den diskuterte metoden for å sette inn elementene i de fire spesifikke posisjonene i forhold til et bestemt element, dvs. ' '.
HTML-kode
Gå først gjennom følgende HTML-kode:
< ul id = 'demo' >
< at > Linux < / at >
< / ul >
I kodebiten ovenfor:
- Lag først en underoverskrift ved å bruke ' ' stikkord.
- Deretter bruker du '
- «
'-taggen legger opp det angitte elementet i listen.
JavaScript-kode
Gå nå videre til JavaScript-kodeblokken:
la liste = dokument. getElementById ( 'demo' ) ;
liste. sett innAdjacentHTML ( 'førbegynn' , '
Operativsystemer
' ) ;liste. sett innAdjacentHTML ( 'etterbegynnelse' , '
liste. sett innAdjacentHTML ( 'før' , '
liste. sett innAdjacentHTML ( 'etterende' , '
Det er alt
' ) ;manus >
I kodebiten ovenfor:
- Deklarer en variabel ' liste ' som bruker ' getElementById() ' metode for å hente den inkluderte '
- Deretter bruker du ' insertAdjacentHTML() ”-metoden for å sette inn underoverskriften via «
»-taggen før starten av «
- », dvs. ved « før du begynner ' posisjon.
- Deretter setter du inn elementet via '
'-taggen etter starten av ' - '-taggen, dvs. ved ' etterbegynnelse ' posisjon.
- Igjen, bruk '
' tag for å legge til et listeelement før slutten av ' - '-taggen, dvs. ved ' på forhånd ' posisjon.
- Til slutt setter du inn et avsnitt ved hjelp av «
»-taggen etter slutten av «
- »-taggen ved « etterpå ' posisjon.
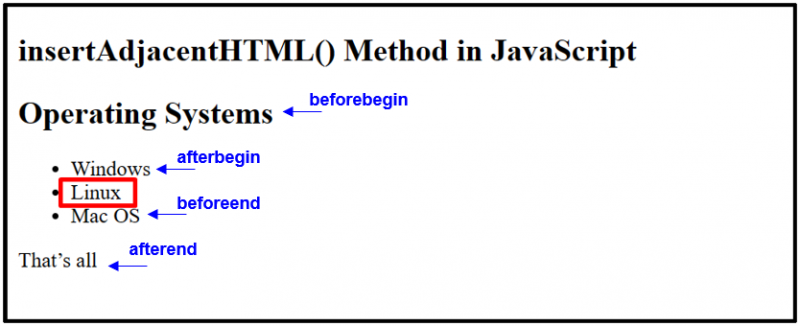
Produksjon

Som sett blir alle de definerte HTML-elementene satt inn på deres tildelte posisjon ved hjelp av ' insertAdjacentHTML() 'metoden.
Konklusjon
JavaScript gir en velrenommert innebygd ' insertAdjacentHTML() ” metode for å legge til HTML-elementet på fire forskjellige posisjoner. Den instruerer nettleseren til å justere det angitte HTML-elementet ved ' før du begynner ', ' på forhånd ', ' etterbegynnelse ', og ' etterpå ” posisjoner med hensyn til et bestemt element. Denne veiledningen diskuterte arbeidet og bruken av 'insertAdjacentHTML()'-metoden i detalj.